- Зачем это нужно
- Как сделать
- Рекомендуемые размеры
- Допустимые форматы
- Как добавить на сайт
- Как проверить отображение фавиконки
Фавикон (favicon или фавиконка) — это небольшое изображение рядом с названием страницы в поисковой выдаче Яндекса, а также во вкладке сайта.
Так это выглядит в поиске Яндекса:
А так во вкладках браузера:
Зачем нужен фавикон?
Поисковикам наплевать, есть у сайта значок или нет. На повышение или понижение в выдаче это никак не влияет. Но фавикон — символ вашего ресурса. Он больше нужен пользователям. Яркая картинка привлекает внимание, помогает запомнить сайт и отличить его от других.
Кстати, Яндекс.Вебмастер предупреждает об ошибке, если у сайта нет фавиконки. Также ошибка может отобразиться в лог-файлах. Браузеры запрашивают favicon.ico, если не находят нужный файл, сервер фиксирует ошибку 404.
Лог-файл — журнал с системной информацией о работе сервера и действиях пользователей.
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.
Самостоятельно создать мини-логотип
Открываем любой графический редактор, например, Photoshop и творим. Если на значке будет текст, то размер шрифта следует установить на 8-10 пикселей. У Фотошопа есть специальный плагин для создания значков — «Favicon.ico».
Полезно! Если у вас не получается сохранить файл в формате .ico. То можно сохранить его в PNG или JPEG и после этого найти любой онлайн-конвертер изображений. В поиске пишем «конвертер из PNG в ICO».
Создать значок с помощью онлайн-сервиса
Заходим в поисковик и пишем запрос «создать Favicon онлайн», выбираем любой из многочисленных сервисов. Ниже представлены одни из самых популярных.
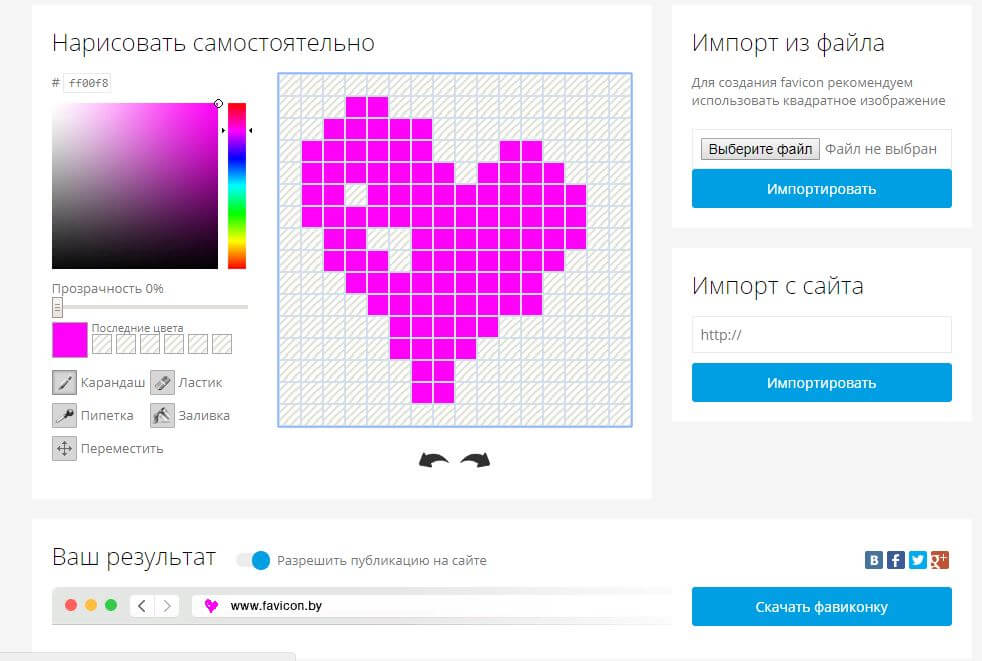
Рисуем фавинкон: Favicon.by
Сразу после перехода на этот онлайн-ресурс попадаем на страницу, где уже есть «заготовка» будущей иконки в нужном размере.
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.
Добиваемся отличного результата и нажимаем «Скачать». Файл сохранится в требуемом формате с правильным названием.
Создание фавикон через загрузку изображения: Realfavicongenerator.net
Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Скачать готовый файл фавикон
Этот вариант подойдет тем, у кого совсем нет времени. В этом случае идем на Яндекс.Картинки или любой другой ресурс по поиску изображений и пишем «готовый фавикон».
Жмем «Поиск» и выбираем из тысяч предложенных вариантов. Правда, такой метод лучше использовать только в качестве временного.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
ICO
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
PNG
Поддерживается всеми браузерами и платформами.
SVG
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Если ваша фавиконка имеет нестандартные форматы png или ico, то лучше проверить ее через сервис caniuse.com. Так вы поймете, поддерживают ли браузеры нужный вам формат.
Продвинутая информация по размерам фавиконов, которая пригодится не всем
Некоторые делают фавикон в нескольких размерах, чтобы он адекватно отображался в десктопных и мобильных браузерах.
Не хотите так заморачиваться? Тогда делайте фавикон 32×32 пикселя. И переходите к следующему разделу.
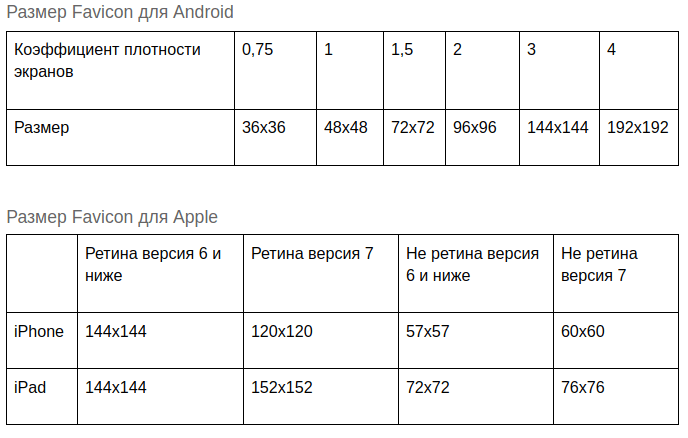
Вот сводная таблица по рекомендуемым размерам. Источник: ux.pub
Для смартфонов
Для Андроида и Эпла размер иконки зависит от типа и плотности экрана. Вдруг, вам это пригодится в работе.
Как поставить Favicon самостоятельно
Стандартно поисковая система Яндекс и другие сервисы будут искать вашу фавиконку в корне сайта по адресу site.ru/favicon.ico. Поэтому наша задача закачать туда наш значок или указать иной путь его размещения.
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
- Откройте админку
- Внешний вид > Настроить > Свойства сайта
- Значок сайта > Изменить изображение
- Загрузите фавикон
- Нажмите кнопку Опубликовать.
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
function add_favicon() {
echo ‘’;
}
add_action(‘wp_head’, ‘add_favicon’);
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
function add_favicon() {
echo ‘’;
}
add_action(‘wp_head’, ‘add_favicon’);
Как вставить фавикон через корневой каталог, если сайт не использует CMS
Для установки фавикона более сложным путем заходим в корневой каталог нашего сайта. Например, при помощи программы FileZilla. Тут нужно найти HTML-код главной страницы сайта.
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
<head>
...
<link rel="icon" href="https://example.com/favicon.ico" type="image/x-icon">
...
</head>
Рассмотрим значения:
rel
Если мы указываем значение «icon», то изображение будет хорошо отображаться во всех современных браузерах. Если указать вместо этого «shortcut icon», то значок будет виден только в Internet Explorer.
href
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
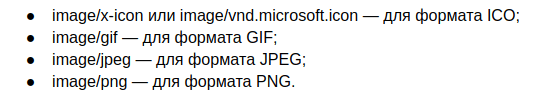
type
Здесь нужно прописать формат файла.
Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Для десктопа (ico)
<link rel="icon" type="image/ico" href="favicon.ico">
Декстоп (png)
<link rel="icon" type="image/png" href="favicon.png">
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
<link rel="apple-touch-icon" href="apple-touch-favicon.png">
Safari
<link rel=”mask-icon” href=”icon.svg”>
Андроид
<link rel="shortcut icon" href="favicon.png">
Как задать размеры фавиконок?
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
<link rel="icon" type="image/ico" sizes="32x32" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" sizes="16x16" href="/icons/favicon.ico">
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
А еще можно воспользоваться вот таким способом. Только вместо «mysite.ru» укажите название вашего сайта:
- В Яндексе: http://favicon.yandex.net/favicon/mysite.ru.
- В Гугле: https://www.google.com/s2/favicons?domain=mysite.ru.
Если иконка не отображается, убедитесь что:
- ссылка на фавикон открыта для индексации в robots.txt и отдает ответ сервера HTTP 200.
- изображение ico или png находится в корне ресурса или к нему специально прописан путь.
- вы подождали несколько недель. Так как поисковым роботам нужно время, чтобы проиндексировать значок сайта.
Подытожим
- Фавикон лучше делать, чем не делать. Это поможет людям идентифицировать ваш сайт.
- Создать фавикон можно в Фотошопе или с помощью онлайн-сервисов
- Можно создавать иконку сразу в нескольких размерах, чтобы она корректно отображалась на всех устройствах.
- Наиболее подходящие форматы: ico или png.
- Добавить фавиконку можно через вашу CMS или через корень сайта.
А как вы считаете, у каких сайтов самые удачные фавиконки? Делитесь в комментариях!









Я по-старинке за ICO-)