Чтобы сайт функционировал, необходим веб-сервер ー программное обеспечение (ПО), обеспечивающее доступ к данным протоколов http и https.
Самый распространенный из них ー Apache. Он настраивается через конфигурационные файлы в формате текста. К главному из них ー httpd.conf или apache.conf ー доступ есть не у всех пользователей сервиса, поэтому остальным предлагается .htaccess настройка.
Что такое .htaccess
.htaccess ー это файл веб-сервера, который позволяет управлять настройками сайта и работой сервера, не изменяя при этом конфигурационного файла.
В каком-то смысле он напоминает менеджера, который управляет работой в офисе, не обращаясь по каждому мелкому вопросу к начальнику.
Благодаря работе с .htaccess можно:
- настроить редирект;
- изменить страницы ошибок;
- сделать сайт безопаснее;
- увеличить скорость работы сайта;
- настроить php параметры.
Где находится файл .htaccess
.htaccess располагается в корневой папке. Однако найти его бывает не так-то просто: из-за того, что у него нет названия, а есть лишь расширение после точки, он может оказаться невидимым для обычного пользователя, а значит, тот не сможет его изменить.
В этом случае нужно зайти в менеджер файлов в папку public_html, внести изменения в .htaccess с помощью текстового редактора и сохранить. Если и там вам не удастся его найти — смело создавайте собственный.
Важно! В этом случае может выйти ошибка из-за того, что недорогие хостинги запрещают клиентам создавать и вносить изменения в .htaccess. Делается это с целью заставить вас приобрести более дорогостоящий тариф.
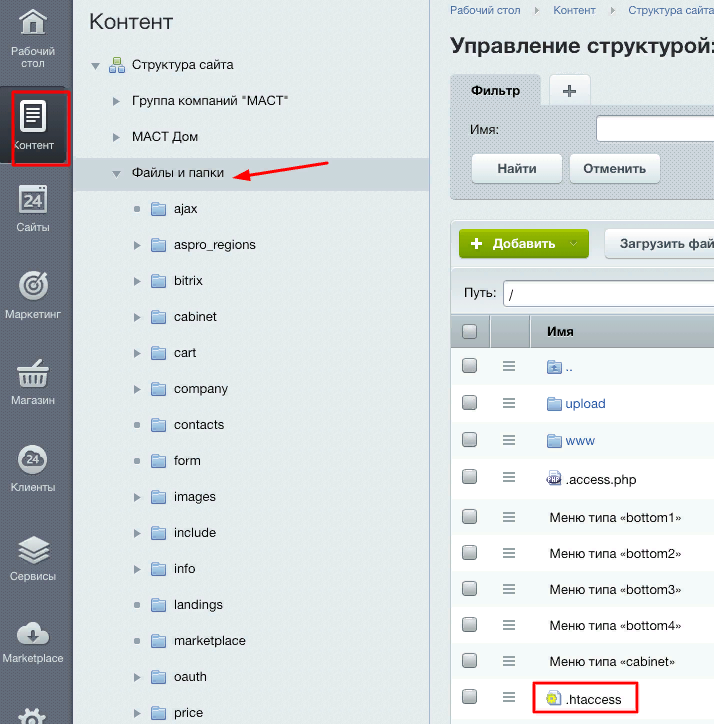
В некоторых системах управлением содержимым ー Content Management System (CMS) ー можно найти .htaccess в административной панели. Пример из Битрикса:

Как проверить, работает ли .htaccess
Все очень просто: достаточно в файл добавить любое слово, сохранить и загрузить измененный файл вместо исходного. Так как новый файл будет с ошибкой, то сайт должен перестать работать.
Если этого не произойдет, значит .htaccess не функционирует. В случае нормального функционирования выйдет ошибка 500 Internal Server Error.
Как создать
Создать .htaccess можно в любом текстовом редакторе, например «Блокнот» Microsoft или Notepad++.
Последний предпочтительнее, так как в «Блокноте» при сохранении файла в кодировке UTF-8 может присутствовать маркер последовательности байтов (ВОМ-сигнатуры) ー специальный символ, который вставляется в начало текстового файла. Это может повлечь за собой проблемы в раскодировке информации.
Для создания .htaccess открываем пустой файл в редакторе, нажимаем «Файл» -> «Сохранить как», а затем называем его .htaccess и ставим тип файла «Все файлы». Далее сохраняем и размещаем его в корневом каталоге сайта.
Прежде чем приступать к редактированию, проверьте, не выдает ли сервер ошибку 500.
Работа с файлом .htaccess
Далее .htaccess можно использовать для настройки редиректа, устранения ошибок на страницах, настройки безопасности сайта и оптимизации его работы, а также параметров php.
Правильный 301 редирект
Сперва прописываем:
RewriteEngine On
Это делается для того, чтобы редирект работал. Далее в зависимости от нужд:
- Перенаправление с одной страницы на другую (или сайт):
Redirect 301 /старая-страница.html http://сайт.рф/новая-страница.html
- Перенаправление с сайта с www на сайт без www:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.domain\.com$ [NC]
RewriteRule ^(.*)$ http://domain.com/$1 [R=301,L]
Редирект пользователей с одного сайта на другой:
Redirect 301 / http://newsite.com/
- Перенаправление с одного раздела на другой:
RewriteRule ^blog/raznoe/(.*)$ http://site.ru/blog/$1 [R=permanent,L]
- Перенаправление при смене домена:
RewriteCond %{HTTP_HOST} ^www.oldsite.com$ [NC,OR]
RewriteCond %{HTTP_HOST} ^test.oldsite.com$ [NC]
RewriteRule ^(.*)$ http://newsite.com/$1 [R=301,L]
Правильное изменение страниц ошибок
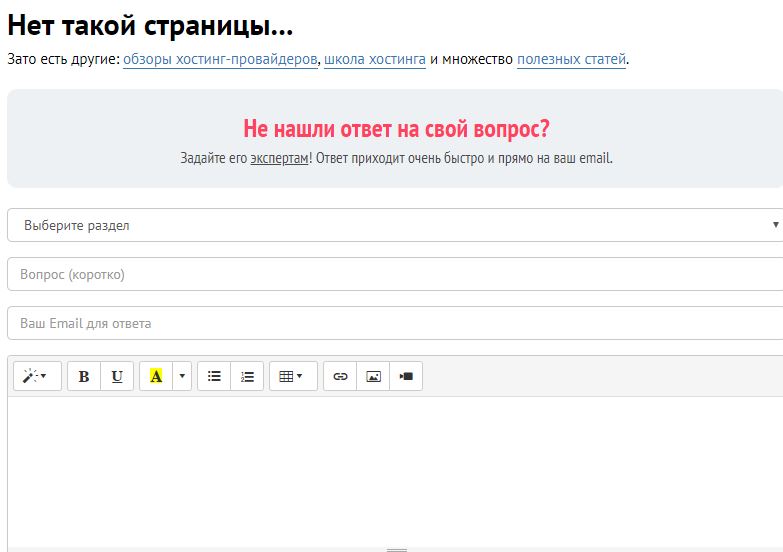
Коды ошибок с 400 по 599 указывают на неправильную работу сервера, но рядовому пользователю они ни о чем не говорят. Увидев непонятный текст, он может решить, что сайт прекратил свою работу, и больше на него не вернуться.
Чтобы не терять посетителей, необходимо создать для этого отдельную страницу, которая вежливо сообщает человеку, что он попал не туда, и перенаправляет по нужному адресу:

После этого добавляем в .htaccess код по примеру:
ErrorDocument 404 http://yoursite.com/404.html
Настройки безопасности сайта
Код отличается в зависимости от того, что именно вы хотите сделать и как обезопасить ваш сайт.
При защите от скриптинговых атак
Скриптиновая атака ー это внедрение вредоносного кода в страницу сайта злоумышленником.
- для отслеживания символических ссылок (обманка, которая заставляет систему думать, что файл настоящий, хотя на самом деле это не так) включаем:
Options +FollowSymLinks
- для блокировки ссылок со <script>:
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
- для скриптов, пытающихся изменить переменные PHP Globals (дают доступ ко всей программе):
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
- чтобы заблокировать скрипты, пытающиеся изменить переменную _REQUEST (переменная запросов):
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
- чтобы перенаправить все скриптовые инъекции на страницу с ошибкой 403 (запрещено):
RewriteRule ^(.*)$ index.php [F,L]
Для защиты от кражи картинок
Это делается для того, чтобы злоумышленники не использовали путь к картинке на вашем сайте на своих собственных страничках. Так они могут экономить свой трафик за счет вашего: содержание загружается с их сервера, в то время как изображение — с вашего.
Для этого нужно создать картинку с надписью, запрещающую кражу иллюстраций и прописать ее путь. Пример кода, который вставляем:
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?yoursite.com/ [nc]
RewriteRule .*.(gif|jpg|png)$ http://yoursite.com/images/stop_stealing.gif[nc]
Заблокировать доступ к сайту
- для конкретного IP:
allow from all
deny from 164.186.15.116
deny from 124.153.34.144
- для всех IP, кроме желаемых:
ErrorDocument 403 http://www.yoursite.com
Order deny,allow
Deny from all
Allow from 164.186.15.116
Allow from 124.153.34.144
- чтобы запретить доступ к папке:
Options All -Indexes
- чтобы запретить доступ к файлу:
<files myfile.txt>
order allow,deny
deny from all
</files>
- чтобы запретить доступ к файлам определенного вида:
<Files "\.(txt)$">
Order Deny,Allow
Deny from all
</Files>
- чтобы заблокировать расширения:
SetEnvIfNoCase user-Agent ^Zeus [NC]
<limit get="" post="" head="">
Order Allow,Deny
Allow from all
Deny from env=bad_bot
</limit>
Оптимизация работы сайта
Ускорение работы с сайта за счет сжатия информации
Используем один из трех кодов и проверяем, какой работает лучше:
1.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
2.
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>
3.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Улучшение кэширования
Увеличивает скорость загрузки просмотренных страниц и снижает нагрузку на сервер за счет того, что не загружает повторно уже просмотренные картинки, элементы дизайна и пр. Используем один из двух, кодов, который будет работать лучше:
1.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
</IfModule>
2.
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch ".(jpg|gif|png|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>
Настройка php параметров
PHP ー это язык программирования, на котором написаны интернет-странички. Обычно настройки выполняются через файл php.ini, однако на виртуальном хостинге доступа к нему обычно не бывает.
Поэтому можно использовать файл .htaccess, чтобы, например, увеличить лимит данных, загружаемых на сайт и время обработки скриптов. Делается это для улучшения производительности.
Для этого необходимо обратиться к выражениям php_value:
<ifModule mod_php.c>
php_value upload_max_filesize 125M
php_value post_max_size 20M
php_value max_execution_time 60
</ifModule>
При этом в upload_max_filesize указываем максимальный размер загружаемых файлов(в мегабайтах), в post_max_size — максимальный объем постинга, а в max_execution_time — время на обработку скриптов (в секундах).
Какое влияние оказывает htaccess файл на сайт
.htaccess ー один из важнейших инструментов, обеспечивающих полноценную работу сайта на виртуальном хостинге. Он позволяет вносить повышать скорость и производительность сайта, а также защищать его от внешних вторжений, не влияя при этом на работу сервера.
Пользуетесь .htaccess? Расскажите в комментариях, чем именно он вам помогает!