Семантическая разметка сайта (микроразметка) – это структурные элементы ресурса, позволяющие поисковым системам узнать больше о его содержимом.
Например, вы зашли в кафе, чтобы перекусить. Вам принесли меню, заглянув в которое вы узнаете о названии блюд и ингредиентах, из которых они будут приготовлены. В крайнем случае, вы можете уточнить информацию у официантов. Отталкиваясь от полученных данных, вы принимаете решение. То есть предварительно вы собираете информацию о блюде, и на основе ее принимаете решение.
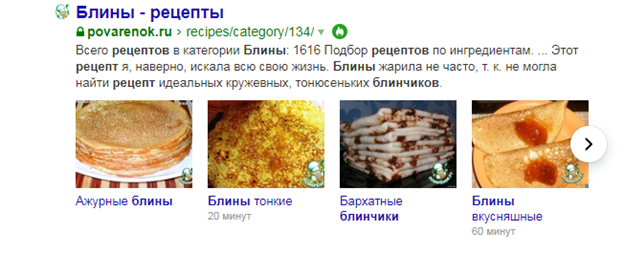
Точно такая же ситуация с поиском. Когда пользователь вбивает запрос в поисковую строку, то сниппеты предоставляют им информацию о страницах. Семантическая разметка делает сниппет структурированным и более кликабельным. С ее помощью вы рассказываете пользователям и поисковым роботам о содержимом, которое находится на страницах сайта.
Например, вы можете указать боту, что на странице является заголовком, основной фотографией, ценой, описанием товара, телефоном и графиком работы. Каждый вид данных имеет собственный тег разметки.
Скрин сниппета с микроразметкой:
Роль семантической разметки сайта в SEO
Если вы все еще не позаботились о создании микроразметки данных на сайте, то поспешите. На это есть две причины:
Удобство для пользователей. Если HTML-код позволяет оформить данные, то семантическая разметка помогает детально объяснить, что вы хотели сказать. Так вы оптимизируете поиск, сделав этот процесс не таким времязатратным.
Коммерческий фактор. Когда пользователь принимает решение о том, какой сайт открыть в поисковой выдаче по своему запросу, он отдает предпочтение тому, который предоставил подробную информацию в сниппете.
Микроразметка влияет на позиции только косвенно, так как она повышает CTR кликабельности страниц в выдачи, тем самым улучшая поведенческие факторы.
Виды разметки данных
- Schema.org – язык поисковых систем Гугл и Яндекс. Также его прекрасно понимают другие поисковые роботы, так как это самый популярный вариант микроразметки, который считается общепринятым стандартом.
- OpenGraph – тип разметки, который применяют роботы соцсетей. Первая разработка принадлежит социальной сети Фейсбук, но позже его подхватили и другие – Вконтакте, Твиттер, Гугл + и так далее. Микроразметка отвечает за отображения превью в новостной ленте.
- JSON-LD – язык связанных данных, который описывает содержимое страницы. При таком виде разметки контент видят только роботы, но не пользователи. Используется только как дополнение к Schema.org.
- Микроформаты – альтернатива разметки гипертекста через атрибут «class». К примеру, задаем тег <div class=”adr”></div>, то есть объясняем боту, что внутри <div> находится адрес.
На каком виде разметки остановиться? Поисковые системы рекомендуют использовать общепринятую разметку schema.org. В популярных конструкторах сайтов внедрена разметка OpenGraph. Мнения вебмастеров о выборе разметки расходятся.
Как внедрить микроразметку
- Чтобы внедрить ее вручную, придется разбираться во всех тонкостях. Но есть инструменты, которые позволят сократить время и сделать разметку автоматически:
Schema App – платный софт, позволяющий успешно внедрить Schema.org даже без специальных знаний.
- Microdata Generator Using Schema.org + JSON-LD – инструменты для создания автоматической микроразметки Schema.org.
- Расширения и плагины для различных языков и движков.
Как проверить, правильно ли сделана семантическая разметка сайта
- Проверка в Валидаторе Яндекса. Чтобы проверить разметку страницы, просто укажите ее адрес в соответствующей строке. Этим способом удобно узнать, как пользуется разметкой конкурент, чтобы сделать похожий сниппет.
Еще один инструмент – Structured Data Testing Tool от Google. Оба инструмента показывают, как поисковый робот видит сниппет на основе вашей разметки.
Выводы
На вашем сайте должны быть как минимум два вида разметки – Schema.org (для разметки организаций, хлебных крошек и статей) и OpenGraph (отображение в соцсетях). JSON-LD идеально подходит для разметки событий или организаций.