Современный дизайн сайта — это не про креатив или художественные изыски. В первую очередь дизайн для статейника — это забота о пользователе, удобство в потреблении контента и, конечно, соблюдение требований поисковых систем.
Принцип MOBILE-FIRST
Принцип Mobile-first гласит: функционал и дизайн сайта сначала продумывается для мобильных устройств, а затем на него наращивают функционал и элементы для отображения на десктопе. Поэтому в оформлении сайта господствует минимализм, весь фокус — на контенте.
Дизайн в первую очередь под мобильные устройства — это даже не тренд, а необходимость. Проверьте, перешел ли сайт на mobile-first, в инструменте проверки URL в Search Console.
С 1 июля 2019 года Mobile-first индексация в Google включается по умолчанию для всех новых доменов.
Если вы делаете сайт на готовом шаблоне, убедитесь, что он заточен под мобильные устройства.
Прочитайте рекомендации Google о подготовке к индексированию сайта с приоритетом мобильного контента.
Постепенная загрузка контента (LAZYLOAD)
При «ленивой» или «отложенной загрузке» контент страницы подгружается постепенно, только когда попадает в область просмотра. Такой метод важен для увеличения скорости загрузки страницы, экономит трафик пользователю и снижает нагрузку на сервер.
КАРТОЧНЫЙ ДИЗАЙН
Тренд, который и не думает сдавать позиции. Карточка — небольшой блок с самой важной информацией, который работает как ссылка на страницу с продуктом или постом. Карточки хороши и с точки зрения юзабилити, так как пользователям удобно просматривать и фильтровать контент.
«Разорванная» модульная сетка
Если карточный дизайн кажется вам слишком банальным, обратите внимание на другой тренд — разорванную модульную сетку. Ломая привычный порядок и визуальное расположение элементов, вы помогаете пользователю задержаться на странице — то есть управляете его вниманием!
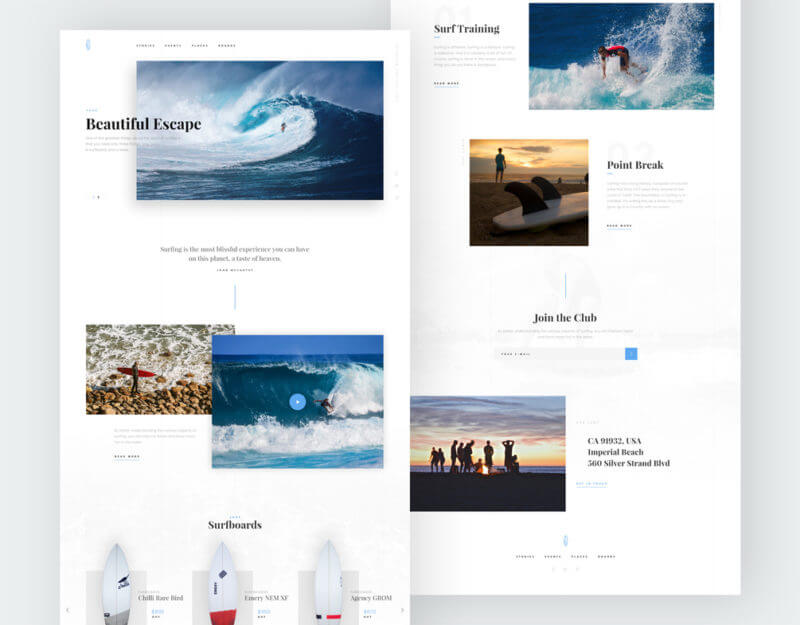
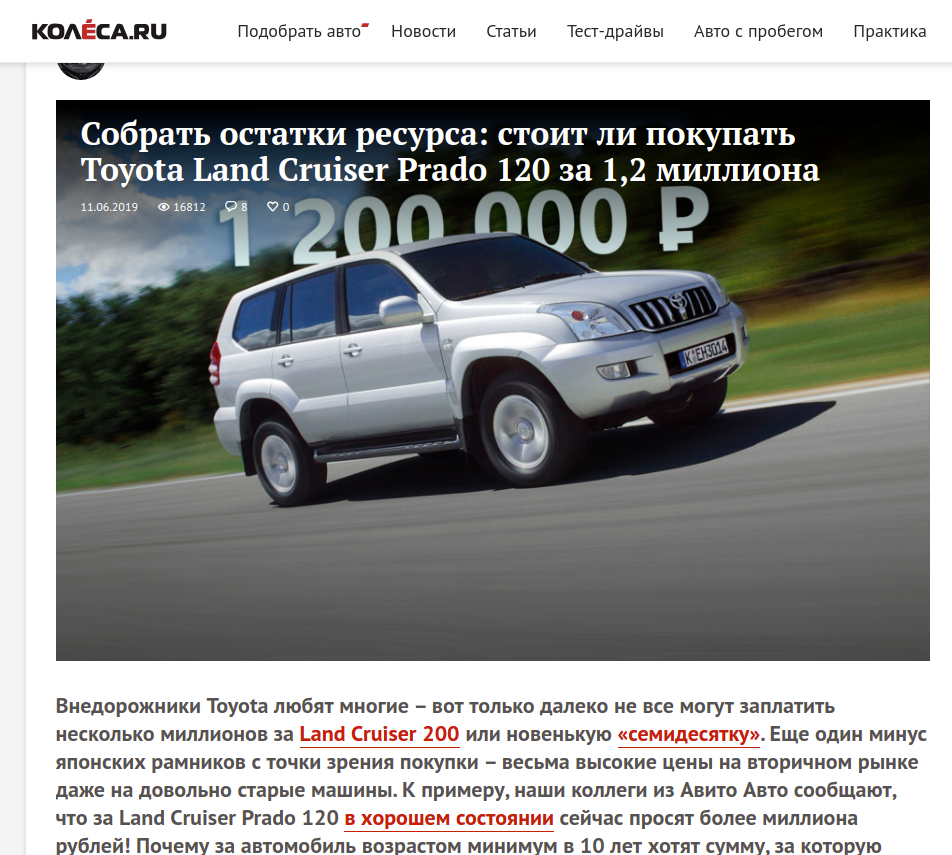
Большие фото
Сайты стараются выглядеть, как крутые глянцевые журналы. Так дайте людям большие качественные фотографии, которые хочется разглядывать. Если есть возможность — сочетайте иллюстрацию и фото.
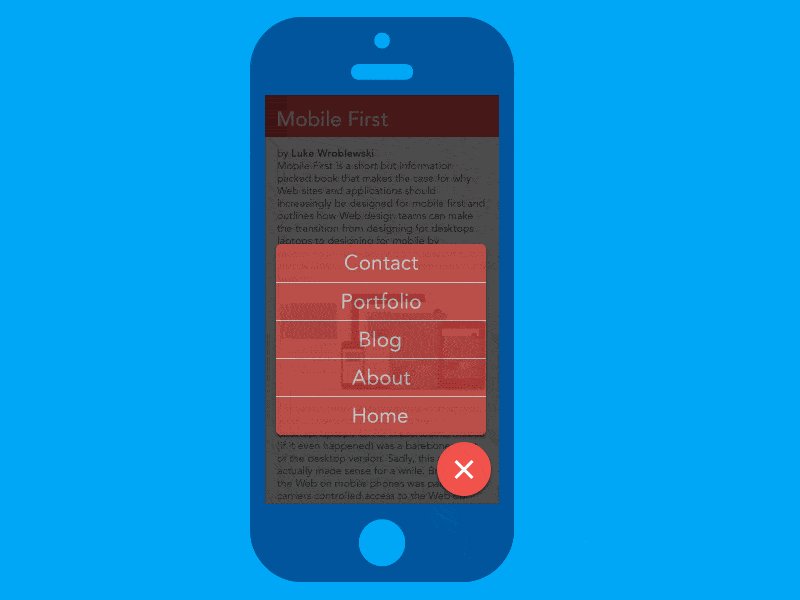
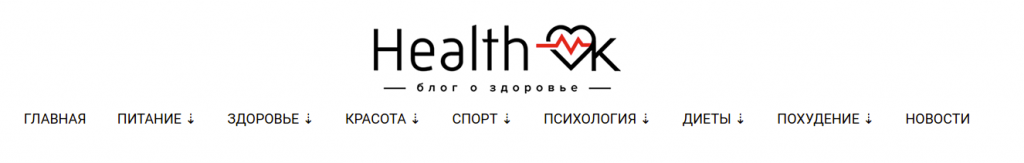
Минималистичное меню
Прошли времена, когда меню сайта стилизовали под дерево и камень, а поверх украшали мерцающими блёстками. Сейчас в тренде горизонтальное меню с логотипом слева и основными разделами по центру. Меню информационного сайта или блога — это минималистичная плашка высотой 90 пикселей, где все рубрики расположены в одну строку с выпадающим списком разделов.
«Живой» дизайн
Добавляйте фишки, которые захватывают внимание пользователя:
- слайдеры с анимацией;
- фото, которые при наведении курсора меняют цвет или становятся больше;
- любые микровзаимодействия с сайтом: меняющие цвет кнопки, анимированные иконки соцсетей, раскрывающиеся списки и оглавления.








Приплыли(( мобилки победили