Многие сталкиваются с проблемой медленной работы сайтов на CMS WordPress, особенно когда используется стандартная сборка с n-ым десятком плагинов. Самая большая проблема в том, что чем больше потребляет серверных мощностей ваш сайт, тем скорее вас попросят перейти на более дорогой тарифный план. Я сам постоянно сталкивался с этой проблемой, когда делал сателлиты на WordPress, а СДЛ посещаемость которых переходила за 1000 посетителей в сутки даже на самых дорогих тарифных планах хостингов ужасно тормозили. Я пробовал кеширование, отказывался от плагинов, но это не давало нужного эффекта, со временем у меня накопился ряд методик как снизить нагрузку на хостинг и ускорить сайт, я решил их обьединить в виде одного поста и поделиться с вами. Хочется надеятся, что этот пост станет библией по ускорению WordPress и все будут знать где есть самое полное пошаговое руководство по ускорению WordPress.
Прежде чем заниматься ускорением WordPress нужно всё таки задуматься о своём хостинге, возможно незначительное повышение тарифа или переезд на другой хостинг решат ваши проблемы. Иногда с переездом нужно просто смириться, невозможно держать гигантский проект на самых дешёвых тарифных планах хостинга.
Шаг 1: Подготовка
Первым делом необходимо обновить WordPress до последней версии, которую вы можете скачать здесь.
Шаг 2: wp-config.php
Файл wp-config.php — является файлом конфигурации WordPress и находится в корневой папке сайта.
Я хочу вам рассказать про несколько методов с помощью которых мы сможем уменьшить нагрузку на хостинг:
- В оригинальной сборке есть минус — то, что используются различные языковые файлы для административной части и главной страницы сайта. Если мы будем использовать один файл, то это нам позволит значительно снизить нагрузку, для этого нужно заменить строку:
define ('WPLANG', 'ru_RU');на
if (strpos($_SERVER['REQUEST_URI'], 'wp-admin')) define ('WPLANG', 'ru_RU'); else define ('WPLANG', 'ru_RU_lite');Так же не забудьте добавить обьедененный файлов переводов ru_RU_lite в директорию http://вашсайт.ru/wp-content/languages/.
Спасибо за способ Лекактусу.
- Так же рекомендую сразу выставить необходимое количество ревизий при написании поста.
Ревизии — это черновики, которые автоматически сохраняются во время написания поста, тем самым позволяя ему вернуться на некоторое время назад при написании. Ревизий может быть несколько, а так же можно указать через какое время они должны обновляться. Я использую одну ревизию, которая перезаписывается каждые 60 секунд, на некоторых своих сайтах на WordPress я их вовсе отключаю, так как пользуюсь внешним редактором. Отключение ревизий даёт прирост в скорости работы редактора и админки WordPress.
Для того, чтобы была одна ревизия и она сохранялась каждые 60 секунд, нужно добавить следующую строчку в wp-config.php перед последним закрывающимся ?>:define( 'AUTOSAVE_INTERVAL', 60 ); define('WP_POST_REVISIONS', 1);а если мы хотим отключить ревизии, то нужно воспользоваться плагином Disable Revisions.
Шаг 3: Robots.txt
Файл Robots.txt – это текстовый файл, находящийся в корневой директории сайта, в котором записываются специальные инструкции для поисковых роботов. Эти инструкции могут запрещать к индексации некоторые разделы или страницы на сайте, указывать на правильное «зеркалирование» домена, рекомендовать поисковому роботу соблюдать определенный временной интервал между скачиванием документов с сервера и т.д. ©Robotstxt.org.ru
Посещение поисковыми роботами вашего сайта приводит к значительной нагрузке на ваш сайт. Так как нас интересуют только поисковые роботы Яндекса, Google и Рамблера, в некоторых случаях ещё и Yahoo, то остальных роботов (в том числе различные парсеры и грабберы, которые воруют ваш контент), можно закрыть от индексации. Для этого необходимо вставить следующие строчки в файл Robots.txt, если у вас его нет, то необходимо его сначала создать в корневой директории сайта. Эффект наступит не моментально, но в течении месяца практически все роботы из списка сведут свои заходы к минимуму или вовсе перестанут посещать ваш сайт.
Если вы хотите так же заблокировать доступ для Yahoo, что помимо снижения нагрузки на хостинг скроет и ваши беки по версии Yahoo, то необходимо добавить ещё следующие строчки в Robots.txt:
User-agent: Slurp
Disallow: /
Шаг 4: .Htaccess
Файл .Htaccess — это файл дополнительной конфигурации веб-сервера. С его помощью мы сможем дать дополнительные команды для сервера, которые стоит обрабатывать до загрузки сайта.
- Сейчас очень распространено копирование информации, в основном это делается с помощью автоматических программных решений. Эти программы копируют не только тексты, но и изображения с ваших сайтов. Так как ссылки на изображения с сайтов скопировавших информацию ведут на изображения на вашем сайте, то следовательно они посылают постоянные запросы на ваш хостинг, тем самым его дополнительно нагружая. Это называется хотлинкингом. С этим бороться можно и я расскажу вам как.
Я хочу вам предложить два метода борьбы, первый — это заменить изображения на сайтах, которые используют ваш сервер. Изображение которое будет отображаться на сайтах вместо вашего можно заменить например на рекламный баннер.RewriteEngine On RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yandex\.ru/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://(.+\.)?undsoft\.com/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yandex\.net/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://(.+\.)?feedburner\.com/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://(.+\.)?mail\.ru/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://(.+\.)?poisk\.ru/.*$ [NC] RewriteCond %{HTTP_REFERER} !^http://(.+\.)?yourdomain\.ru/.*$ [NC] RewriteCond %{HTTP_REFERER} !^$ [NC] RewriteRule .*\.(jpeg|jpg|gif|bmp|png)$ stophotlinking.gif [L]*В данном коде нужно заменить yourdomain на название вашего домена, то же самое касается и доменной зоны. Изображение которое будет показываться на чужих сайтах должно находиться в корневой директории вашего сайта и иметь название stophotlinking и формат gif.
Данный метод совершенно никак не помешает поисковикам собирать с вашего сайта изображения, так как они занесены в коде в список разрешённых. Вы наверно заметили, что в списке нет Google. Этот метод не помешает Google собирать изображения с вашего сайта, так как он использует уже кешированные версии в результатах поиска.
Это конечно незначительно снизит нагрузку на ваш хостинг, так как обращение к вашему сайту всё равно будет, но уже вместо всех изображений будет передаваться одно, указанное вами. Если вы хотите выдавать ошибку на других сайтах вместо ваших изображений, что позволяет нам свести нагрузку от этих внешних обращений к нулю, то нужно заменить строку в выше приведённом коде:RewriteRule .*\.(jpe?g|gif|bmp|png)$ stophotlinking.gif [L]
на
RewriteRule .*\.(jpe?g|gif|bmp|png)$ - [F]
Если выше приведённый пример не заработает, попробуйте альтернативный метод:
RewriteEngine On #Replace ?mysite\.com/ with your blog url RewriteCond %{HTTP_REFERER} !^http://(.+\.)?mysite\.com/ [NC] RewriteCond %{HTTP_REFERER} !^$ #Replace /images/nohotlink.jpg with your "don't hotlink" image url RewriteRule .*\.(jpe?g|gif|bmp|png)$ /images/nohotlink.jpg [L] - С помощью .Htaccess мы можем сделать кеширование файлов jpg,gif,png,css,js и других в браузере пользователя на сутки с помощью ниже приведённого кода, если же в содержимом произойдут изменения, то кеш обновится:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|gif|png|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
*В браузере обязательно должно быть включено кеширование.
- Так же рекомендую делать автоматическое сжатие файлов в перед передачей пользователю, чтобы сайт грузился быстрее, для этого нужно вставить следующий код в .htaccess:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
*На одном сайте сайте не может работать gzip и zlib компрессия, поэтому выберите что-то одно.
- Практически каждый сайт на CMS WordPress сталкивается с проблемой спама в комментариях, чтобы отсечь весь автоматический спам ещё на подходе, можно фильтровать спаммеров по Referrer.
Referer — это один заголовков запроса клиента, то есть если вы перейдёте с одной страницы на другую, то вторая страница сможет узнать по referer адрес первой страницы. Так как программы с помощью которых делается спам делают переход напрямую сразу на страницу комментирования, то мы их сможем отсечь. Это не значит что можно отказываться от плагинов для предотвращения спамма, но это поможет вам снизить количество спамма и нагрузку на ваш сайт. Для реализации необходимо вставить ниже приведённый код в .htaccess:RewriteEngine On RewriteCond %{REQUEST_METHOD} POST RewriteCond %{REQUEST_URI} .wp-comments-post\.php* RewriteCond %{HTTP_REFERER} !.*yourdomain.ru.* [OR] RewriteCond %{HTTP_USER_AGENT} ^$ RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]*Не забудьте заменить yourdomain .ru на адрес вашего сайта
- Многие используют плагин для переадресации стандартного RSS на Feedburner, хотя это можно сделать сделав небольшую вставку в .htaccess, тем самым мы уменьшаем нагрузку на сайт:
RewriteEngine on RewriteCond %{HTTP_USER_AGENT} !FeedBurner [NC] RewriteCond %{HTTP_USER_AGENT} !FeedValidator [NC] RewriteRule ^feed/?([_0-9a-z-]+)?/?$ http://feeds2.feedburner.com/puzat [R=302,NC,L]Если не заработает редирект, то попробуйте поместить данный код в самое начало файла .htaccess.
*Не забудьте заменить «http://feeds2.feedburner.com/puzat» на адрес своего фидбёрнера.
Шаг 5: Пинги
Когда вы публикуете новый материал на сайте, то WordPress отправляет пинги на множество сервисов, чтобы их известить об этом, мной был составлен большой список пинг сервисов, после тестов по их нагрузке на сервер и эффекту индексации было принято решение, что стоит оставить только необходимые пинги для поисковиков Яндекс и Google, а именно:
- http://ping.blogs.yandex.ru/RPC2
- http://blogsearch.google.com/ping/RPC2
- http://blogsearch.google.ru/ping/RPC2
Этого вполне достаточно чтобы ваш пост был проиндексирован максимально быстро, в дополнение для ускорения индексации можно поставить ссылки в социальных закладках.
Шаг 6: WordPress плагины
- Первым делом рекомендую вам пересмотреть список ваших плагинов и удалить те, которыми вы не пользуетесь.
- Так же постарайтесь максимально уменьшить количество используемых плагинов за счёт отключения необязательных и их удаления.
- Практически каждый плагин подгружает свои CSS и JS, их с помощью онлайн-сервисов: онлайн-сервис по сжатию CSS, онлайн сервис по сжатию JS кода.
- Убедитесь что необходимые вам плагины загружаются только на необходимых вам страницах, часто встречается, что плагины подгружаются на всех страницах, это можно проверить посмотрев исходный код страницы и поискав название плагина или его сокращения. Для того, чтобы плагин обратывался только на необходимых вам страницах нужно будет написать условие внутри кода плагина.
Шаг 7: Оптимизация кода темы (шаблона) сайта
Для тех, кто не знает где находится ваш шаблон на сайте, вы можете зайти в исходный код страницы нажав на странице своего сайта правой кнопкой мыши и выбрав «Исходный код страницы», там необходимо найти строку:
<link media="screen" type="text/css" href="http://yourdomain.ru/wp-content/themes/yourthemes/style.css" rel="stylesheet">
вместо «yourdomain .ru» будет название вашего сайта, а вместо «yourthemes» будет директория с вашей темой. После чего мы заходим в эту папку и можем видеть все файлы темы. Так же тему можно редактировать и через админку WordPress для этого необходимо зайти в админку->Внешний вид->Редактор.
-
- Первым делом нужно удалить лишние обращения к базе данных, например в файле шапке (header.php) часто используется стандартная вставка:
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content=" <?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
- Первым делом нужно удалить лишние обращения к базе данных, например в файле шапке (header.php) часто используется стандартная вставка:
Все эти обращения к базе данных через php запросы, можно заменить на:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
*но нужно учитывать, что если у вас другая кодировка, то в charset=ВАШАКОДИРОВКА
Тоже самое касается ссылки на стили:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
заменить на:
<link media="screen" type="text/css" href="http://yourdomain.ru/wp-content/themes/yourthemes/style.css" rel="stylesheet">
*Не забудьте заменить yourdomain.ru на ваш сайт, а так же поменяйте название темы.
Код пингбеков:
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
заменить на:
<link href="http://site.ru/xmlrpc.php" rel="pingback"/>
*Не забудьте заменить site.ru на ваш сайт.
Код фида:
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
заменить на:
<link href="http://site.ru/feed" title="ВАШ САЙТ RSS Feed" type="application/rss+xml" rel="alternate"/>
*Не забудьте заменить site.ru на ваш сайт, а так же надпись «ВАШ САЙТ» на название вашего сайта.
- Так же можно удалить излишние мета-теги сайта из wp_head, вставив следующий код в файл функций (functions.php) вашей темы.
remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 ); remove_action( 'wp_head', 'wp_generator' );
*более подробная информация, что мы удаляем.
- Перейдём к правке подвала (footer.php), в нём так же часто оставляют запросы к базам данных, например вида:
<?php get_bloginfo('name') ?>Который можно заменить просто на статическое название сайта, например название моего блога: «Блог Пузата про заработок в интернете».
- Обращения к базам данных в шаблонах встречаются не только в header.php и footer.php, но и в других файлах темы, но там уже нужно смотреть индивидуально, пробуйте менять, но не забывайте делать бекапы файлов.
- Уберите все комментарии из вашего шаблона, если они не требуются. За вывод комментариев в постах/страницах отвечает следующий код:
<?php comments_template(); ?>
Просто удалите его и из ваших постов/страниц исчезнет даже упоминание о комментариях.
- Так же почистите код от закомментированных вставок, если они вам не требуются. Я имею ввиду <!—код —> и /*код*/ .
- Старайтесь свести к минимуму, а лучше вообще отказаться от использования внешних скриптов, то же самое касается изображений и других файлов используемых с других сайтов, так как это может значительно замедлить работу сайта. Можно попробовать перенести код этого скрипта к себе на сайт или же попробовать сделать данную реализацию самому. Что же касается картинок и других файлов лучше их скопировать и сохранить у себя на сайте.
- Вы так же можете оптимизировать скрипты и стили с помощью ранее предложенных онлайн сервисов.
- Пропишите в header.php чтобы ваш сайт проходил дополнительную компрессию со стороны сервера, но перед этим проверьте поддерживает ли ваш сервер(хостинг) данную функцию, для этого нужно создать файл proverka.php в корневой директории сайта и вставить в него следующий код:
<?php phpinfo(); ?>
После чего открываем этот файл в браузере http://site.ru/proverka.php и ищем zlib, если стоит enabled, то есть включен, то мы можем добавлять код:
<?php ini_set('zlib.output_compression', 'On'); ini_set('zlib.output_compression_level', '1'); ?>Если ваш хостинг не поддерживает Zlib, то вы можете попросить суппорт хостинга включить его, сейчас практически каждый хостинг его включает изначально, нам же остаётся его лишь прописать в header.php прямо перед !DOCTYPE… , то есть в самом начале кода.
*На одном сайте не может работать gzip и zlib компрессия, поэтому выберите что-то одно.Спасибо за метод WPbot
- Старайтесь размещать все ваши скрипты прямо перед </body> , чтобы они грузились только после того, как весь основной код будет загружен, это в особенности касается скриптов, которые выполняются с внешних ресурсов.
- Если вы используете Jquery библиотеки, а тем более если вы их подгружаете с внешних сайтов, то рекомендую посмотреть наличие необходимой вам Jquery библиотеки в http://code.google.com/apis/ajaxlibs/, если вы нашли там то что вам нужно, то лучше использовать оттуда, так как с Google файлы грузятся моментально, получится параллельное закачивание файлов, то есть пока грузится ваш сайт, библиотеки загрузятся с Google, а так же если браузер скачал себе данную библиотеку, то он не будет её скачивать второй раз.
- Если вам позволяют знания, то можно отключить от плагинов обращения к их CSS и JS и вынести их в сам шаблон, тем самым вы уменьшите количество запросов, всё будет грузиться из одного места, что конечно же ускорит работу вашего сайта. Не забывайте про правило, что стили мы вставляем в header.php, а скрипты в footer.php перед </body>.
- Сразу после </head> вставьте
<?php flush(); ?>
который будет очищать буфер вывода и позволит нам загрузить CSS связанные с файлами в заголовке, без ожидания остальных файлов.
Шаг 8: Изображения
- Часто бывает, что на сайт добавляются изображения не сжатые, поэтому следите за тем, чтобы перед добавлением на сайт изображения сжимались и доводились до приемлемого соотношения размер/качество. Можно попробовать плагин — WP-Smushit, который при добавлении изображений на сайт будет их автоматически сжимать.
- Так же часто забывают в коде указывать высоту и размер для изображений, не забывайте про это.
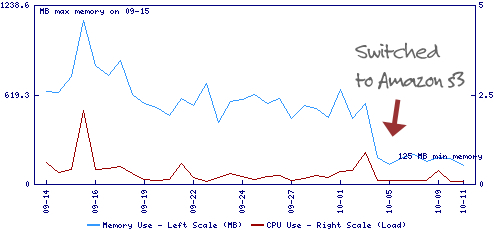
- По возможности постарайтесь распаралеллить процесс загрузки сайта и загрузки картинок, за счёт вынесения их на сторонний сервер, например Amazon S3, это сделать не просто и несёт ряд неудобств для обычного пользователя, но если вы являетесь прошаренным и хотите получить максимальную отдачу от своего сайта в скорости, то можете разобраться с его настройками, ссылка на руководство на английском языке. Вот наглядный график
 как получилось снизить нагрузку с помощью данного метода. Вы так же можете попробовать WP-offload с помощью этого плагина кешируются статические документы такие как картинки и др.
как получилось снизить нагрузку с помощью данного метода. Вы так же можете попробовать WP-offload с помощью этого плагина кешируются статические документы такие как картинки и др. - Можно использовать десктопную программу с помощью которой сжимать необходимые изображения очень легко, их всего лишь надо перенести в окно программы — программа Shrink-O-Matic.
Шаг 9: Кеширование
- Необходимо установить плагин кеширования сайта, из тех которые я использовал на мой взгляд самые лучшие WP Super Cache(бесплатный) и скрипт Cache Maxsite(платный). Мне лично больше понравился Maxsite Cache, но если вы не готовы платить 30$ за плагин, то можно обойтись и WP Super Cache. Основной минус WP Super Cache в том, что он не кеширует виджеты, но с этой проблемой нам поможет справиться следующий плагин WP Widget Cache.
- Так же к выше перечисленным плагинам можно добавить плагин WP-CSS, который сжимает CSS в GZIP, а так же плагин Autotimize, который рекомендуют использовать вместе с WP Super Cache.
Шаг 10: База данных
- Помимо файлов сайта у нас есть база данных, которую тоже нужно время от времени чистить и оптимизировать, чтобы это сделать в ручную нам потребуется больше времени, чем установить плагин Optimize DB. Активируйте его только на время оптимизации базы данных, после чего деактивируйте, не оставляйте его постоянно включённым, чтобы он не создавал дополнительную нагрузку на сайт.
- Если вы не используете ревизии, то их таблицу можно удалить из базы данных, найдите таблицу с названием «wp_post_revision» и удалите.
Шаг 11: Мелочи
- Большие посты разбивайте на несколько страниц с помощью <!—nextpage—>.
- Не нужно выводить полные посты на страницах, используйте excerpt.
- Не выводите на главной странице больше 5 постов.
- Не выводите больше 50 комментариев на одну страницу, включите навигацию по комментариям. Для этого нужно зайти в админку WordPress->Обсуждения->и поставьте галочку напротив «Разбивать комментарии на странице по 50 штук».
- Более ранние версии WordPress потребляют меньше ресурсов, но я же рекомендую использовать последнюю версию WordPress для СДЛ и сателлитов, а для ГС можно использовать более ранние версии например WordPress 2.3.3. Не забывайте про риск уязвимостей и недоработок, так как это всё таки старые версии.
- Для того чтобы замерить количество запросов к базам данных wordpress нужно добавить в код следующую строчку:
<?php echo get_num_queries(); ?> запросов за <?php timer_stop(1); ?> секунд.
- Не поленитесь, сделайте код валидным, онлайн сервис проверки кода на валидность с рекомендациями по исправлению.
- Реализуйте поиск по сайту с помощью стороннего сервиса, например Google, так же вы на этом сможете заработать, зарегистрируйтесь для этого в Google и перейдите в систему Google Adsense.
- Используйте сторонние сервисы для хранения видео и просто вставляйте их код в пост, например Youtube. Это всё в тему параллельности процессов загрузки страницы.
Шаг 12: Сервер
В подробности серверной настройки я не вдавался, но если кому потребуется, то на мой взгляд, один из лучших материалов настройка сервера Апач на максимальную производительность. Владельцам своих серверов рекомендую воспользоваться eAccelerator и PHP-Speedy, про его работу с WP Super Cache можно почитать здесь, все материалы на английском языке.



Файл не найден из:
Шаг 3: Robots.txt
А так респект, объёмная работа проделана.
Поправил, теперь файл открывается.
Отличная работа! Можно позавидовать вашему энтузиазму написания статей!
Из всех пунктов использовал до сих пор лишь кэширование.
Буду исправлять! Еще раз большое спасибо!
Спасибо, как видите кеширование это лишь малая часть всех возможностей по ускорению сайтов на WordPress.
Материал полезный. Неплохо получилось. Насчет 8.5 Все таки для сатов можно и на плоской БД CMS подобрать ИМХО.:) Понятно, что саттелит не жалко ежели что, но все же использовать старые версии движков не совсем правильно — может в привычку войти 😉
Сейчас понятие сателлитов сильно размыто, для кого-то это нишевые СДЛ, для кого-то ГС, поэтому переписал.
Шикарная статья, Пузат! Буду сейчас ковырять код. Спасибо за такую статью.
P.s. Так никто и не догадался, 200 WMR на пиво пойдут? 🙂
Так никто и не догадался, поэтому 200 WMR остаются до следующего розыгрыша.
ошибка в пункте 4.4
RewriteCond %{HTTP_REFERER} !.*yourdomain.ru.* [OR]
правильно — RewriteCond %{HTTP_REFERER} !.*yourdomain.ru.* [OR]
статья супер, спасибо!
Вы одну и ту же строчку продублировали, не пойму где ошибка.
и шаги дублируюся
Спасибо, исправил.
Много реально полезных советов, некоторые применил на своем сайте, но большинство изменений не нужны, если использовать Плагин суперкэш. Да и плагины править не очень полезно, т.к. они довольно часто обновляются и придется их править постоянно. А в общем отлично!
конструкция RewriteRule .*\.(jpe?g|gif|bmp|png)$ — [F] не работает
лучше перечислить отдельно jpg и jpeg
Ок, заменил.
Очень прошу помогите разобраться.
У меня в блоге включены ЧПУ
в файле .htaccess соответственно есть код:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
как вписать пункты №1 и №4 из 4-го шага Вашей инструкции?…
Стандартный код в .htaccess не трогайте, вставляйте просто выше.
А я собственно понять не могу зачем в robots миллион строк? Если можно пойти от противного, т.е. прописать allow для необходимых, а их всего-то четыре и для всех остальных, одним столбиком Disallow. Работы меньше, а результат тот же.
Как вариант.
bloginfo(‘name’) и тп — это обращение не к базе данных, а к массиву опций. Который дергается из базы за один запрос в самом начале.
Спасибо за замечание, я писал более простым языком, чтобы каждому было понятно.
Полезный мануалчик получился, спасибо. Пользовался некоторыми способами, теперь реализую все)
1. Если человек приходит с рассылки — по ссылке в письме, то Referer не будет прописан — как быть?
2. как прописать в .htaccess для двух RSS адресов на Feedburner — посты и комментарии?
3. как сделать по умолчанию активным чекбокс «Оповещать о новых комментариях на почту»?
На 1 и 3 вопрос будет скоро пост вопросы-ответы по поводу WordPress, по поводу второго будет статья про .htaccess, подписывайтесь и ответы вы уже получите на следующей неделе.
Хорошая статья, но:
1) В wordpress 2.8.6 с помощью wp-config.php ревизии отключить невозможно. Рекомендую для этого плагин Disable Revisions. Из базы данных таблицу wp_post_revision удалять тоже не рекомендуется.
2) Шаг 4 пункт 4 — в код для htaccess как-то попали html-тэги. Их там быть не должно.
3) На одном сайте не может работать одновременно и gzip и zlib компрессия, напишите об этом. Так же не может работать одновременно компрессия и кэширование.
4) Шаг 4 пункт 5: Этот код должен быть в самом верху файла .htaccess, иначе он не работает. Про остальные не знаю — я в .htaccess не силен, просто добавил эти строчки, а редирект не происходил, тогда погуглил и нашел вот эту статью: http://www.der-eremit.de/redirect-feeds-to-feedburner/
5) Шаг 4 часть 1. При добавлении этого кода в .htaccess картинки на блоге вообще перестали отображаться. В чём причина – так и не разобрался, зато нагуглил другой способ это сделать – http://publicweb.ru/2009/03/21/545 (пункт 8).
1-3 поправил. 4 у меня работает, 5 как альтернативный способ если у кого-то не заработает.
Спасибо… действительно мой блог начал просто летать… очень хороший пост =)
Пузат // 17.12 в 14:19
Стандартный код в .htaccess не трогайте, вставляйте просто выше.
—————
После «RewriteBase / «?
стандартный код:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Над ним и вставляем всё остальное.
Спасибо большое! много полезного) значительно увиеличил скорость своего блога
Пузат, у тебя в шаге 4.3 в исходном коде после html стоит знак вопроса (?). Это так надо или это все же ошибка?
Поправил.
Статейка отличная, многими восользовался. Маленький вопросик — после установки плагина WP Super Cache в самом низу сайта появилась внешняя ссылка : название сайта is Digg proof thanks to caching by WP Super Cache………как ее убрать? часа четыре рылся …так и не нашел как это сделать.
В настройках плагина там есть галочка, посмотрите внимательно.
Да… Серьезно. Большое спасибо. Буквально на днях обнаружил, что по времени работы БД один сайт в 2 раза квоты перемахнул. Сидел, хитрил, придумывал. А тут такой объемище по делу. Еще раз спасибо!
Пузат, а что исправил? Я что-то ничего не вижу, все как было так и осталось. Так нужен так знак вопроса или нет?
Спасибо за столь подробный экскурс в практику оптимизации WordPress. Честно, много не знал, что-то уже использовал.
Но недавно наткнулся на Web Optimizer. Действительно серьезно ускоряет работу WordPress. Поставил на два тяжелых проекта с >2k уников, сайты просто летают. Причем удобно, что там есть куча настроек. А еще плюс, что можно оптимизировать сайт на любом движке. Один баг только был при использовании программы в SMF. Там он перестарался с кеширование js и появились ошибки при выводе некоторых элементов. Решил проблему отключением.
Еще несомненный плюс Web Optimizer в том, что помимо платных пакетов, есть и бесплатный. Я пока использую бесплатные. Но и этого хватает на существенное снижении нагрузки. В общем, рекомендую 🙂
Пробовал его, много конфликтов возникло, на мой взгляд требует серьёзного разбирания, мне кажется они подводят тем самым к покупке за 15199 рублей с полной настройкой.
Шаг 4 п.1 А что это за решения, как называются, как от них защищаться?
Так в посте как раз написано про метод защиты.
А можно использовать плагин для сжатия css файлов вместе с включенной zlib компрессией?
Мне кажется css можно просто ужать с помощью сервисов, после этого достаточно использовать zlib компрессию.
1. Верно ли я сделал разместив этот код из Шаг 4, пункт 1 между #begin wordpress и #end wordpress?
2.Реализуйте поиск по сайту с помощью стороннего сервиса, например Google, так же вы на этом сможете заработать, зарегистрируйтесь для этого в Google и перейдите в систему Google Adsense. — а что то ещё надо делать с search.php?
3. Прочитал в комментариях: Так же не может работать одновременно компрессия и кэширование.
Это так?
1. можно и так.
2. search.php — должен представлять из себя макет страницы результатов поиска.
3. я правил статью по этому поводу, сейчас там есть замечания, что и в каких случаях работает.
Шаг 2. пункт 1 : 1
должно быть REQUEST_URI’ или REQUEST_URL ? 🙂
Если оставить URI , тогда невозможно попасть в админку:)
И еще: если меняю эту строку, заливаю файл ру.лайт куда нужно. то у меня весь блог становиться на английском языке. Как сделать чтоб все на русс?
должно быть именно REQUEST_URI’
Что выдаёт на странице, какие ошибки?
Или не срабатывает условие, или не находит файлы перевода. Можно поиграться, удалить условие или файлы ру.лайт и посмотреть на результат. Возможно что-то со сборкой, можешь проверить на локальном сервере несколько версий, хотя проервено на 2.8.6 и 2.9.2 , должно работать
То были проблемы с сборкой) на последней сборке все работает отлично:)
Спасибо за инструкцию. Буду понемногу учиться и делать свой блог.
Замечательная инструкция! Прошелся по ней пошагово! Вроде стало работать быстрее. Только вот немного не понятно с кешированием и сжиманием!
У меня на хостинге стоит библиотека zlib, а в настройках плагина WP Super Cache, показывается, что zlib включен и использование этой библиотеки с плагином может вызвать проблемы.
Вопрос: использование кеширования и сжимания эффективно либо нужно использовать что-то одно?
К тому же, у WP Super Cache также есть функция кеширования!
По поводу сжимания и кеширования, нужно использовать что-то одно. А WP Super Cache универсальный плагин, но нужно понимать, что плагин начинает обработку на уровень работы wordpress и не может закешировать все.
Огромное СПАСИБО! что поделися!
Сам встретился с этой проблемой, даже блог пришлось переносить на другой хостинг, ну потом все нормально стало работать. Спасибо за интересный материал!
Спасибо. Очень помогло.
Но вот есть глупый вопрос, тк я в этой теме не в зуб ногой.
Robots.txt – сделал как написано, но вопрос в том, не будет ли это мешать находить сайт через поисковики?
Нет
Спасибо — ваш сайт в закладки. Пробуем реализовывать все по пунктам
Надо отдать должное Пузатику 🙂
Дпта время загрузки
21 Oct 2010 10:26 CET 7.66 seconds
21 Oct 2010 16:49 CET 1.98 seconds
Ну это еще не все сделано:) зяпутался. буду переделывать) Некоторые замечания отписал на своем блоге)
Спасибо за практический комментарий, хороший разгон получился, но можно и ещё быстрее 😉
Да, а я и не знал. Столько разных способов!
Пока самым радикальным способом ускорения загрузки было сокращение числа постов на странице.
Будем пробовать пошагово вышеперечисленное.
CET 1.98 seconds — просто умопомрачительнозаманчиво )
Отличная статья, нашел что искал и к тому же еще несколько новых для меня способов ускорения работы вордпреса. Теперь дело за малым — заставить себя в этом разобраться и применить у в своем случае. Спасибо.
Просто спасибо.
Спасибо большое.Блогадаря этой статье я решил все свои проблемы
Не хотите рекламой обменяться?
а порядок размещения кодов в .haccess значения не имеет или надо как то что-то за чем-то.. последовательно… подскажите…
а то там кучу всего накидал разных кодов что нашел в инете.. вроде работает все… но и все таки?
Большое спасибо, всё очень подробно расписано!
Что-то случилось с блогом. Не могу подписаться на RSS. Поправьте пожалуйста.
Почти все так и сделал. Но вот ru-lite не пойму. У меня английская версия вордпресса. Думаю перейти на русский вариант.
Я только делаю сайт на WordPress. Локальный сервер XAMPP. Постоянно сталкиваюсь с проблемой входа в админку (очень долго), то же самое и в процессе работы. Подскажите, пожалуйста новичку, в чем может быть причина?
Я уже столкнулась с проблемой нагрузки. И сижу ковыряюсь с ней. Установила Maxsite Cache. Отлично работает. Одна проблема. Начали кувыркаться комментарии. Не запоминаются постоянные комментаторы.
Попыталась разобраться как изменить настройки в header.php footer.php, но побоялась. Вдруг все начнет косячить,.. Я же пока плохо разбираюсь… Но буду потихоньку, благодаря этой статье продвигаться дальше… Спасибо.
Классные советы. Спасибо за пост! Буду практиковаться…)
Благодарю за материал!
По мне, одна из лучших статей на эту тему!
О! Только прочел! Какой полезный материал! Спасибо, Роман!!!!! (очередное) 🙂
Подскажите пожалуйста, я воспользовался плагином Optimize DB, когда я опимизировал БД, плагин написал, что все успешно выполнено и размер БД уменьшен, но когда через секунду я повторно захожу в управление Optimize DB, то выдается, что БД не оптимизирована, будто предыдущих изменений я не делал. Подскажите, как с этим бороться? Заранее спасибо)
Здравствуйте. Занимался оптимизацией сайта, сделал первый пункт, про языковые файлы, как залил файл, сайт перестал работать. В чём может быть причина?
Спасибо! Интересно так ))
В последнее время после изменения алгоритма Google в этом году. Скорость страницы становится важным фактором, который играет свою роль в формировании пользовательского опыта. Таким образом, веб-оптимизация становится очень важной.
Сегодня каждый шаг, который вы делаете для оптимизации загрузки страницы, имеет значение в глазах Google. Здесь для оптимизации вашей страницы вы также можете получить инструменты по следующей ссылке Где вы найдете инструменты, связанные с минификацией, оптимизацией изображений и многим другим.