Сегодня поговорим о микроразметке сайта для соцсетей: на что она влияет, как внедрить и проверить корректное отображение. Статья подготовлена специалистами из компании Serpstat. Начинаем!
Как оптимизировать инфосайт для соцсетей: три обязательных шага
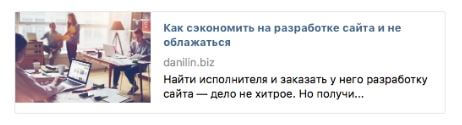
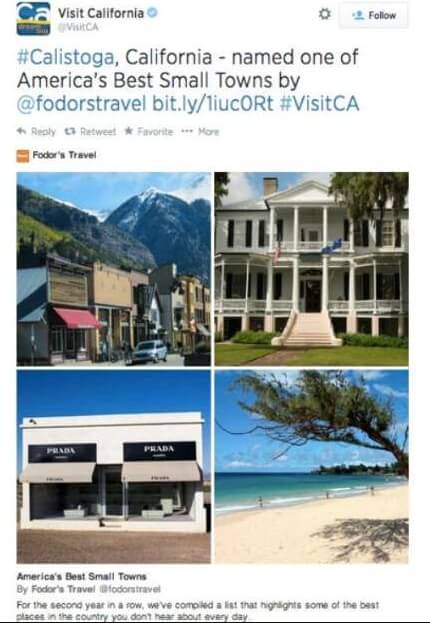
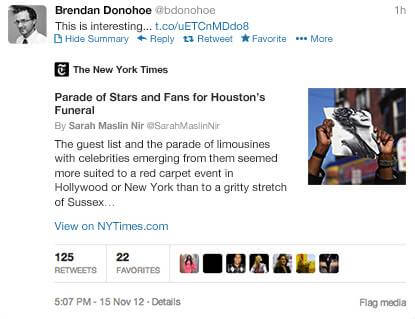
Посмотрите и скажите — какую из этих статей вы бы прочли и, возможно, репостнули.
Эту:
Или эту?
Первый вариант скучный — отсутствует картинка, не отформатировано превью, плохая структура. Второй — кликабельный, публикация привлекает внимание, ею хочется делиться. Такое оформление возможно при внедрении микроразметки Open Graph и Twitter Card.
Зачем адаптировать блог для социальных сетей
Потому что социалки — хороший источник трафика. Вся суть блога сводится к подготовке полезного контента, которым хочется делиться с друзьями и обсуждать его актуальность — комментировать, ставить лайки. С помощью Open Graph и Twitter Card можно добиться главного — заставить пользователя кликнуть по ссылке и ознакомиться с материалом.
Микроразметка помогает расшаривать публикации в таком виде, как это было задумано автором. С определенно прописанным заголовком, описанием и картинкой. Без микроразметки система может рандомно вырвать кусок текста и показать его в качестве превью.
Благодаря оптимизации под соц.сети вы сможете:
- упростить распространение контента;
- повысить авторитетность домена;
- добиться увеличение трафика.
Шаг 1. Внедрение микроразметки сайта Open Graph
Вручную или используя готовые плагины для CMS. Рассмотрим последний вариант на примере WordPress.
Вариант 1
Заходим в панель управления и выбираем раздел «Плагины». В открывшемся меню выбираем «Добавить новый», в строке поиска вводим название плагина, который нас интересует — Open Graph.
Выбираем подходящий вариант и нажимаем «Установить».
Сохраняем изменения и вуаля — установка готова!
Аналогичным образом можно внедрить микроразметку для Joomla, Magento и других систем управления сайтом.
Вариант 2
Подходит для самописных админок, в которые нельзя интегрировать готовые продукты. Здесь вам понадобится доступ к исходному коду сайта.
Сначала нужно добавить протокол Open Graph. Для этого в тег <html> прописываем атрибуты xmlns и prefix. Так мы говорим системе, что на странице будет использоваться OG. Вот пример синтаксиса для активации протокола: <html xmlns:og=»http://ogp.me/ns#»>.
А это пример того, как выглядит внедрение протокола на работающем сайте:
Теперь нужно добавить разметку в метатеги. Смотрим дальше по коду. Нас интересует все, что находится внутри метатега <head>. Именно сюда следует вписать элементы разметки. Так выглядят основные из них:
-og:title — заголовок статьи;
 — og:url — адрес страницы;
— og:url — адрес страницы;
— og:image — картинка поста;
 — og:type — тип контента, который присутствует на странице: статья, видео, новость;
— og:type — тип контента, который присутствует на странице: статья, видео, новость;
— og:site_name — название сайта;

— og:description — краткое описание, превью.
А так — дополнительные:
- og:local — язык и регион;
- og:audio — сообщает, что на странице есть аудиофайлы;
- og:video — сообщает, что на странице есть видеофайлы.
Выбираем те элементы, которые хотим видеть в своих превью и прописываем между тегами <head> и </head>. В итоге должно получиться так:
<!DOCTYPE HTML>
<html lang=»ru»>
<head>
<html prefix=»og: http://ogp.me/ns#»>
<title>ЗАГОЛОВОК СТРАНИЦЫ</title>
<meta property=»og:title» content=»ЗАГОЛОВОК СТРАНИЦЫ» />
<meta property=»og:type» content=»article» />
<meta property=»og:url» content=»ССЫЛКА НА СТРАНИЦУ» />
<meta property=»og:image» content=»ССЫЛКА НА ПРЕВЬЮ» />
<meta property=»og:audio» content=»ССЫЛКА НА АУДИО ФАЙЛ» />
<meta property=»og:description» content=»ОПИСАНИЕ СТРАНИЦЫ» />
<meta property=»og:locale» content=»ru_RU» />
<meta property=»og:locale:alternate» content=»en_US» />
<meta property=»og:site_name» content=»НАЗВАНИЕ САЙТА» />
<meta property=»og:video» content=»ССЫЛКА НА ВИДЕО» />
…
</head>
<body>
</body>
При необходимости элементы могут содержать дополнительные свойства. Например, в атрибут og:image можно добавить ширину (width) и высоту (height) картинки в пикселях. Исходный код при этом будет выглядеть так: <meta property=»og:image:width» content=»500″ /> или так: <meta property=»og:image:height» content=»400″ />.
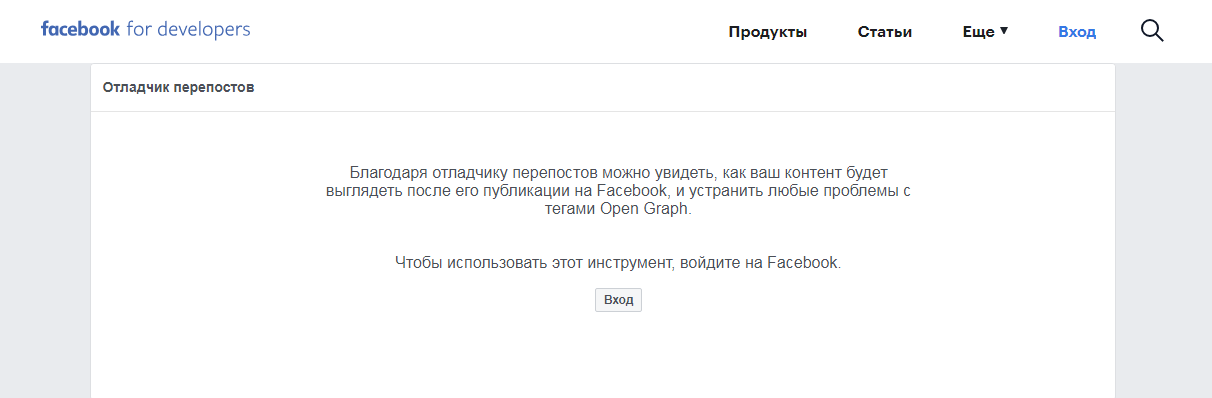
Финальный этап — проверка корректности отображения сниппета статьи. Чтобы убедиться, что при написании кода вы не допустили ошибок и превью отображается так, как и было задумано, воспользуйтесь дебаггером Open Graph на Facebook.
Отладчик перепостов доступен по ссылке. Просто вставьте часть кода, чтобы увидеть ошибки и упущенные свойства. Поправьте синтаксис и применяйте корректный вариант написания на своем сайте.
Разметку OG поддерживает большинство современных соцсетей — Facebook, Printerest, Viber, Telegram, WhatsApp. Twitter тоже есть в этом списке. Но для него мы рассмотрим еще один полезный инструмент — Twitter Cards.
Шаг 2. Внедрение Твиттер Кардс
Такая микроразметка позволит расширить стандартные сообщения в Twitter с помощью картинок, развернутых описаний, видеороликов, аудиофайлов и т. д. Интеграция на сайт тоже выполняется двумя способами. Первый подразумевает установку плагина JM Twitter Cards в CRM. Скачать его можно по ссылке.
Чтобы добавить микроразметку в ручном режиме, действуйте поэтапно. Для начала определитесь с видом карточки, который вам нужен. Всего их восемь:
- Summary Card — содержит описание, картинку и заголовок.
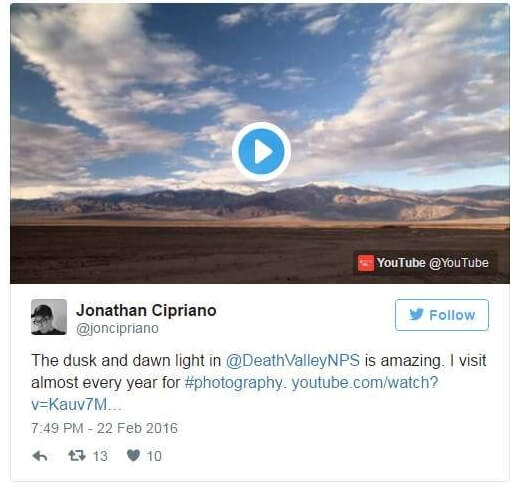
 Summary Card with Large Image — вариант, аналогичный предыдущему. Только здесь используется большая картинка.
Summary Card with Large Image — вариант, аналогичный предыдущему. Только здесь используется большая картинка. Photo Card — пост с фотографией в центральной части. Может публиковаться без заголовка.
Photo Card — пост с фотографией в центральной части. Может публиковаться без заголовка.- Gallery Card — мини-галерея из четырех изображений. При необходимости можно указывать авторство картинок. Описание и заголовки не обязательны.
- App Card — карточка приложения. Подойдет для Google Play или AppStore.
- App Installs and Deep-Linking — используется для добавления возможности скачивания приложения.
- Player Card — карточка с медиаплеером. Позволяет воспроизвести видео или аудиофайл.
 Product Card — содержит информацию о товаре в интернет-магазине: заголовок, название, описание, цена, фото, место продажи.
Product Card — содержит информацию о товаре в интернет-магазине: заголовок, название, описание, цена, фото, место продажи.
Теперь нужно прописать эти элементы внутри метатегов <head> и </head>. Отметим, что разметка Twitter Cards основана на стандарте Open Graph, поэтому и варианты написания кода для внедрения на сайт будут очень похожими. Так выглядит пример синтаксиса для стандартной карточки (summary):
<head>
<title>ЗАГОЛОВОК СТРАНИЦЫ</title>
<meta name=»twitter:card» content=»summary»>
<meta name=»twitter:site» content=»@ваш корпоративный аккаунт в Твиттере»>
<meta name=»twitter:title» content=» «Название статьи»>
<meta name=»twitter:description» content=»Анонс материала. Например, из этой статьи вы узнаете то-то и то-то.»>
<meta name=»twitter:image» content=»http://site.ru/картинка для анонса.jpg»>
…
</head>
<body>
</body>
Это только базовый перечень атрибутов. В зависимости от того, какая карточка используется, он может меняться. Например, при заполнении данных для Product Card можно добавлять элемент twitter:label, который показывает стоимость товара. Полный вариант написания атрибута выглядит вот так: <meta name=»twitter:label» content=»Price»>.
Отдельно рассмотрим как внедрить Player Card на свой сайт. Здесь потребуется немного больше времени. Переходим на страницу создания Player Card. Она доступна по ссылке
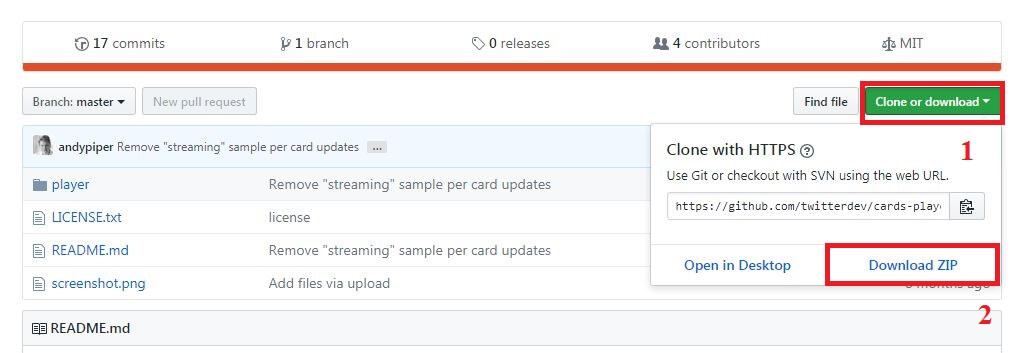
Здесь нам нужно скачать архив и распаковать его.
При распаковке нас интересуют данные в папках player и player_streaming. Их нужно перенести в корневую папку вашего сайта.
Проверить работоспособность видео можно по ссылке. Здесь же есть подробная инструкция по тестированию записи на кроссбраузерность — корректное отображение видео в разных браузерах.
Если все хорошо, находим между тегами <head> и </head> атрибуты twitter:image и twitter:player. В первый мы прописываем картинку для анонса: <meta name=»twitter:image» content=»http://site.ru/картинка для анонса.jpg»>, а во второй — ссылку на видео, которое публикуем: <meta name=»twitter:player» content=»URL видео»>. Дополнительно можем указать ширину и высоту плеера с помощью тегов width и height.
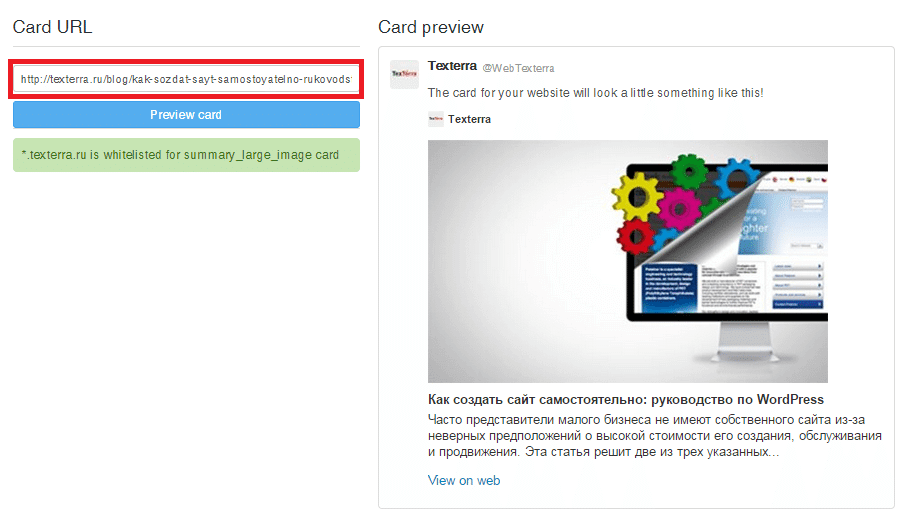
Как и в случае с Open Graph, последний этап настройки — проверка корректности отображения поста. Это можно сделать с помощью валидатора Card Validator.
 Просто укажите адрес поста и посмотрите как он будет отображаться после публикации. Если все корректно, подтвердите добавление и публикуйте готовый материал. Обратите внимание, что валидация проводится только перед размещением первого поста. Затем карточки будут добавляться автоматически.
Просто укажите адрес поста и посмотрите как он будет отображаться после публикации. Если все корректно, подтвердите добавление и публикуйте готовый материал. Обратите внимание, что валидация проводится только перед размещением первого поста. Затем карточки будут добавляться автоматически.
Шаг 3. Проверка корректной разметки на всем сайте
После внедрения разметки прогоните блог через аудит сайта для обнаружения ошибок OG или Twitter Card. Используйте аудит Serpstat или Netpeak Spider.
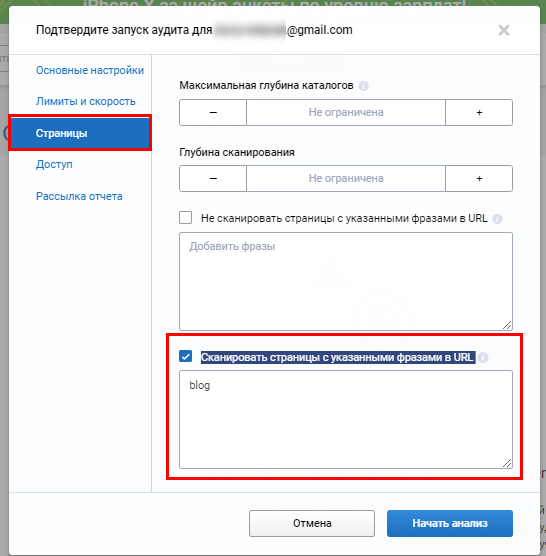
Чтобы сервис не съедал лишние лимиты сканируемых страниц, на этапе настройки аудита задайте параметр “Сканировать страницы с указанными фразами в URL” и введите в окне blog. Таким образом, робот Серпстат просканирует только страницы блога.
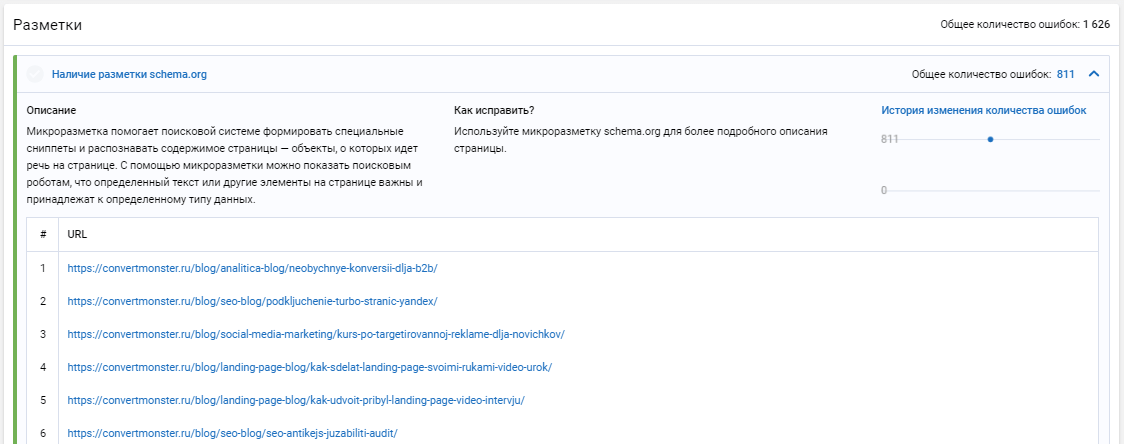
В результатах аудита перейдите в раздел “Разметка”. Если ошибки обнаружены, разверните ошибку. Вы увидите список страниц блога с некорректной разметкой OG.
Почему оптимизация блога не дала результатов
Бывает и такое — вы добавили разметку Open Graph и Twitter Cards, установили виджеты групп проекта в соц. сетях, добавили опцию авторизации через Фейсбук, ВК, Твиттер, но вашими статьями никто не делится. Возможно, причина в следующем:
- Создаете неинтересный контент.
- Неправильно определили целевую аудиторию сайта и ей неинтересен контент.
- Слишком часто обновляете контент. Пользователи не успевают с ним ознакомиться и оценить.
- Пиарите свой сайт слишком агрессивно. Это раздражает. Реклама «в лоб» теряет свою эффективность.
- Публикуете контент в неподходящее время — когда все на работе, уже спят или еще спят.
- Публикуете нетематический контент. В группе про пеший туризм рассказываете “как поменять свечи на мотоцикле”.
- Общаетесь с аудиторией на разных языках. Подаете информацию на молодежном сленге для сообщества со средним возрастом посетителя 40—45 лет. Это тоже относится к неправильному определению целевой аудитории.
- Не делаете посев контента в соцсетях самостоятельно.
Все это можно исправить, если точно определить портрет своего потенциального клиента. Сделайте это с помощью опросов, конкурсов, других инструментов взаимодействия.
Используйте результаты исследования, чтобы дать читателю то, в чем он действительно заинтересован и вы сразу увидите положительные тенденции в изменении трафика.
Автор статьи: Евгения Романчук, руководитель внешнего контент-маркетинга в Serpstat