Open Graph (OG) — это язык разметки. Кто-то размещает ссылку на ваш сайт в своей уютной социалочке, а благодаря протоколу Open Graph автоматически подтягиваются нужная информация в сниппет.
Сниппет обычно содержит: адрес сайта, название страницы, ее описание и картинку. В результате мы получаем полноценную заметку, вместо простой ссылки.
В примере ниже Фейсбук даже не понял, что нужно подтягивать. На этом сайте нет разметки OG. Поэтому в сниппете отсутствуют картинка, заголовков и описание темы.
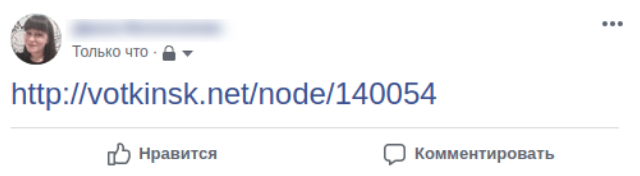
Здесь же Фейсбук подтянул в сниппет все, что «нужно»:

Разметка работает во ВКонтакте, Фейсбуке, Твиттере, Одноклассниках и различных мессенджерах, например, Telegram и Viber.
Мало кто захочет кликать на непонятную ссылку. А вот, если есть картинка, да еще и с описанием — другое дело. Дело в том, что Фейсбук и другие соцсети, не имея данных Open Graph, размещают первое попавшееся изображение сайта.
Как подключить Open Graph
Для начала проверьте, может быть на вашем сайте уже есть поддержка Open Graph. Иногда этот протокол добавлен в шаблоны по умолчанию.
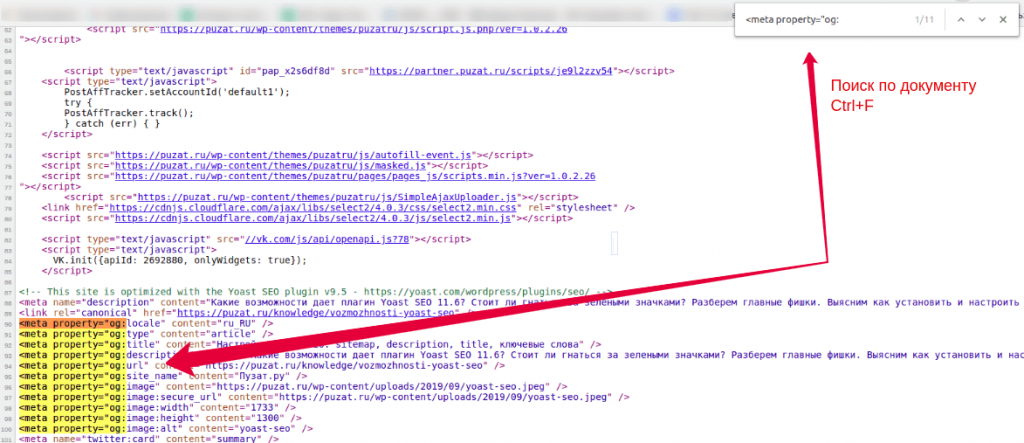
- Откройте исходный код страницы комбинацией Ctrl + U, находясь на странице сайта. Найдите строчку, которая начинается с <meta property=»og:

- А также анализ можно провести с помощью парсера мета-тегов Open Graph.
Подключить Open Graph с помощью плагинов
Вы убедись, что у сайта пока нет нужной разметки. Тогда перейдем к настройке.
Если сайт работает на CMS — системе управления контентом сайта, то можно воспользоваться готовыми решениями — плагинами:
- WordPress. Здесь помогут плагины Open Graph или Yoast SEO. Подробнее о настройке Yoast SEO писали здесь.
- Для Joomla поможет плагин Open Graph Protocol Solution.
- Opencart — Open Graph Meta.
А также можно автоматически сделать разметку через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
Делаем разметку Open Graph вручную
Если вы никому не доверяете и любите все делать самостоятельно, ну или для вашего сайта нет готовых решений, то велкам в исходный код страницы.
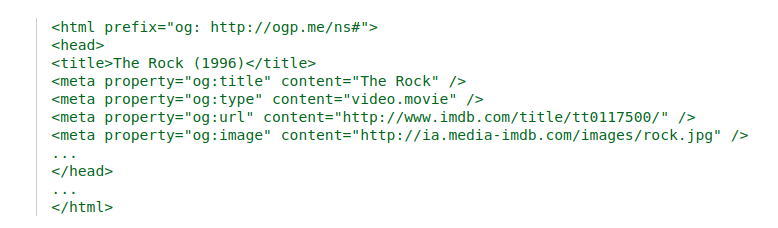
Микроразметка страницы в виде кода html, размещается между тегами <head>…</head>.
Для правильного отображения достаточно использовать основные Open Graph теги.
- og:title — заголовок статьи или видео. Если этот тег отсутствует, социальные сети используют вместо него главный title;
- og:description — описание страницы, может быть в пределах 300 символов;
- og:image — ссылка на изображение, которое будет отображаться в сниппете. У каждой социальной сети свои требования к размерам картинок. Например, для Вконтакте — 510×228 пикселей, для Facebook — 600×315. Благодаря этому тегу изображение автоматически будет подстраиваться под требования социальной сети;
- og:type — тип объекта: новость, видео, статья, музыка и так далее;
- og:url — постоянная ссылка на страницу.
О другим метатегах — на сайте разработчика.
Проверка корректности разметки
- Отладчик репостов на Фейсбук. Чтобы посмотреть, как выглядит сниппет, вставьте ссылку в поле для ввода. Проверка займет несколько секунд. Сервис демонстрирует имеющиеся ошибки, но не дает рекомендаций, как их исправить.
- Валидатор Яндекса помогает проверить разметки веб-страниц в любом формате и на всех имеющихся языках программирования. Валидатор дополнительно проверяет соответствие разметки существующим требованиям сервисов Яндекса.
Что нужно запомнить об Open Graph
Разметка Open Graph нужна для создания адекватных сниппетов в социальных сетях и мессенджерах. К ним уже все привыкли, поэтому без нее никуда. К тому же вы сами определяете, что конкретно будет подгружаться к ссылке: картинка, видео, название и так далее.
Расширенные сниппеты нравятся пользователям. По ним лучше кликают, лайкают и репостят. А это значит, что разметка помогает привлечь пользователей на сайт.
Внедрить протокол можно разными способами:
- с помощью плагина, которые подходит вашему сайту,
- или вручную через исходный код сайта.
Ну и, конечно, любое внедрение надо проверить. Вдруг что-то пошло не так. Тут вам помогут Отладчик репостов на Фейсбук или Валидатор Яндекса.
Вы уже внедрили разметку Open Graph? Как все прошло? Делитесь опытом в комментариях.





Удобная разметка, если разобраться-)