Если вы владелец интернет-магазина, и на вашем сайте много товара, упростить навигацию поможет внедрение пагинации страниц. Разберемся, что это такое, какие проблемы создает и решает и как правильно оптимизировать листинг.
Что такое пагинация страниц, для чего она нужна
Пагинация ー это нумерация страниц, разделение большого полотна контента на несколько страниц для удобства пользователей.
Допустим, в вашем интернет-магазине много товаров в категории «кружки». Чтобы не выводить все на одной странице до бесконечности, рекомендуется делить содержимое на несколько.
Преимущества нумерации страниц:
- упрощение использования ресурса для посетителей;
- сокращение времени загрузки;
- повышение доходов от рекламы (за счет повышения количества кликов).
В то же время, несмотря на пользу для пользователей, она оказывает отрицательный эффект на SEO:
- чем дальше страница от домашней, тем ниже ее положение в поисковой системе (ПС);
- повышает риск создания дублей;
- снижает количество проиндексированных роботом страниц (он пропустит некоторые страницы пагинации, а также важные страницы за счет того, что будут просмотрены страницы пагинации).
Основные виды пагинации
Выбор типа нумерации страниц зависит от того, какие цели вы преследуете и на какой сайт вы хотите ее установить:
- Нумерованная: подойдет для интернет-магазинов, периодических изданий и блогов.
 Важно! Каждая страница будет иметь отдельный адрес.
Важно! Каждая страница будет иметь отдельный адрес. - Буквенная: идеальна для библиотек и словарей.

- Пагинация галерей: удобна для фотобанков.

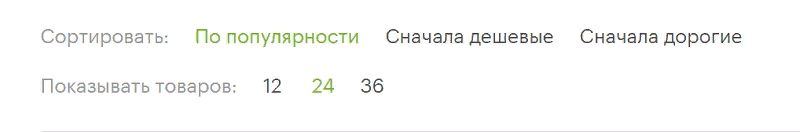
- По количеству выводимых объектов: идеально для интернет-магазинов

Частые ошибки при создании пагинации
Если неправильно создать или оптимизировать страницы листинга, он создаст больше проблем, чем решит: часть нужных страниц может не попасть в индекс, что снизит ранжирование сайта и ограничит трафик. Стоит избегать:
- запрет постраничной навигации в robots.txt
часть важного контента не будет проиндексирована (например, карточки товаров);
команды, прописанные в robots.txt, ПС воспринимают только в качестве рекомендаций и часто не следуют им - дублирование Title, Description, H1 и описания
можно заработать фильтры и попасть под санкции от ПС за спам - ссылка на категорию «Смотреть все»
тормозит скорость загрузки сайта;
снижает трафик - использование rel=next/prev
не учитывается поисковиками
Удаление страницы пагинации из индекса
Стоит ли закрывать вторую и последующие страницы листинга от индексации? Яндекс говорит «да», Google ー «нет». Чтобы избежать дублирования контента, выдачи в поиске не той страницы (например, не первой в пагинации) и пропуска роботом страниц при обходе, бывает необходимо оптимизировать нумерацию.
Для этого существует несколько способов. Ни один из них не дает стопроцентной гарантии, что робот не будет учитывать эти страницы, однако каким пользоваться и пользоваться ли вообще, — решать вам.
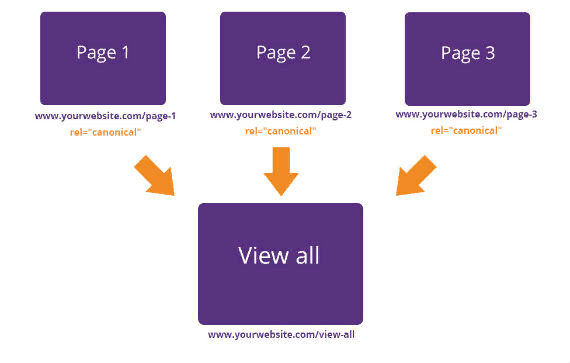
Использование страницы «Смотреть все»
Яндекс советует для решения проблемы делать ссылку на категорию со всеми товарами. 
Однако этот способ не подходит для большинства сайтов:
- во многих системах управления содержимым (CMS) такой функционал отсутствует;
- уходит время и силы на оптимизацию ненужной страницы «Смотреть все»;
- если в итоге посетители будут переходить на общую страницу с большим количеством товара, то какой вообще смысл делать пагинацию;
- вес категории будет тормозить скорость загрузки сайта и понижать его ранжирование в ПС.
Если все же, несмотря на все минусы, вы решите реализовать, этот вариант, мы расскажем как.
Настраиваем rel=»canonical» со всех страниц на страницу со всеми товарами:
<link rel="canonical" href="https://site.com/category/page-all/" />
Важно! Нужно настраивать атрибут с каждой страницы пагинации.
Настройка директивы noindex, follow
Это самый простой способ, который смогут реализовать даже новички. Однако существует опасность: со временем ПС начинает читать noindex, follow как noindex, nofollow и перестает индексировать нужную страницу. Если все же решите воспользоваться этим способом, то пропишите в теге <head> строчку:
<meta name="robots" content="noindex, follow" />
Мы советуем по возможности бездействовать, либо в случае крайней необходимости (дубли, добавление несуществующих страниц пагинации, сбой листинга) делать первую страницу нумерации канонической и настраивать на нее атрибут rel=»canonical»:
<link rel="canonical" href="https://example.com/dresses/green-dresses" />
Так как постраничная навигация упрощает жизнь пользователям, но создает лишние проблемы вебмастеру, советуем вам внедрять ее только там, где без нее действительно не обойтись: в интернет-магазинах с большим количеством товара, библиотеках, словарях и фотобанках.
С точки зрения оптимизации, в большинстве случаев лучше бездействовать и отдать все на волю ПС. Если же видите явные косяки в виде дублей и багов пагинации, используйте атрибут rel=»canonical».
Вы за или против пагинации? Какой способ используете для оптимизации? Делитесь мнением в комментариях!