Приходилось ли вам сталкиваться с такой ситуацией: заходите вы на страничку интернет-магазина или клиники с мобильного телефона, чтобы посмотреть прайс-лист, а последний столбик в таблице (тот самый, где отображается стоимость) не видно?
В некоторых случаях проблема решается прокруткой вправо, но бывают и ситуации, когда искомую информацию приходится смотреть с компьютера. Чтобы этого не происходило и страницу можно было комфортно просматривать с разных девайсов, и нужен тег viewport.
Понятие о viewport
Viewport ─ это часть страницы, доступная посетителю без прокрутки.
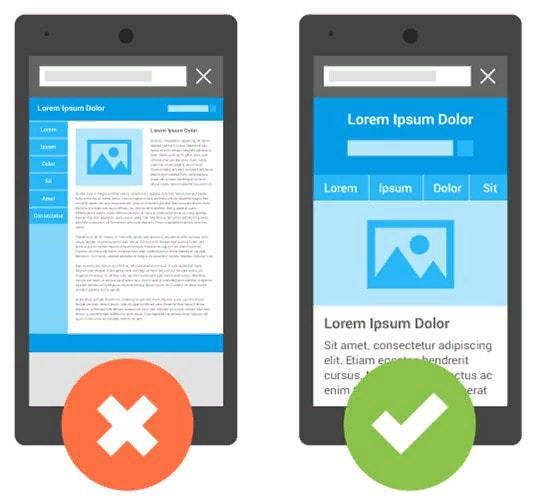
На разных гаджетах из-за отличий в разрешении одна и та же страница может отображаться по-разному. Это не всегда удобно для посетителя:

Чтобы страничка адаптировалась к устройству и контент можно было адекватно просматривать, нужно вставить мета-тег viewport HTML-код сайта.
Прописываем мета-тег viewport
Для этого добавляем определенный код в раздел <head>.
Прописать meta viewport для адаптивных страниц
Им пользуются преимущественно для адаптивных шаблонов. Для этого достаточно прописать одну строчку:
<meta name="viewport" content="width=device-width, initial-scale=1">
- width=device-width делает ширину видимой области такой же, как и ширина экрана гаджета;
- initial-scale отвечает за ее первоначальный масштаб (коэффициент 1 говорит о том, что он равен 100%).
Meta viewport на неадаптивных шаблонах
Не рекомендуется использовать initial-scale, так как изображение страницы будет «съезжать»:
 Используем код:
Используем код:
<meta name="viewport" content="width=device-width">
Ширина по умолчанию — 980 пикселей (px). Однако шаблон не всегда соответствует ему. Чтобы это исправить, придется вручную подбирать значение ширины.
- Если страница выходит за поля девайса справа и слева, используем значение 1024px:
<meta name="viewport" content="width=1024"> - Страница слишком узкая, ─ 720px:
<meta name="viewport" content="width=720">
Какие еще параметры есть в meta viewport
Если нужно разрешить или запретить пользователю увеличивать/уменьшать масштаб страницы или вам нужно, чтобы шаблон подстраивался под ориентацию окна, пользуйтесь дополнительными атрибутами:
- minimal-scale ─ минимальный масштаб окна;
- maximal-scale ─ максимальный масштаб окна;
Имеют числовые значения от 0.1 до 10. Значение 1.0 не изменяет масштаб:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
- user-scalable ─ разрешает или запрещает пользователю изменять масштаб окна;
Имеет значения «yes» и «no» (по умолчанию задано «yes»).
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
- orientation ─ управляет ориентацией;
Имеет значения auto (в зависимости от ориентации девайса), landscape (горизонтальная) и portrait (портретная). Auto по умолчанию.
- height ─ отвечает за высоту страницы;
Задается числовое значение от 200 до 10000px, либо устанавливается автоматический подгон под размер экрана с помощью device-height.
Частая ошибка
Некоторые разработчики используют для неадаптивных страниц атрибуты user-scalable=no или initial-scale=1 вместе с maximum-scale=1. Это отключает масштабирование, и посетитель не может увидеть всю страницу.
Пользовались мета-тегом viewport? Пишите отзывы в комментариях!