Мобильное SEO — вид поисковой оптимизации, направленный на посетителей, которые заходят на сайт с мобильных устройств. Адаптация сайта под мобильные устройства напрямую влияет на ранжирование страниц не только в мобильной, но и десктопной поисковой выдаче.
Четыре метода создания сайтов для мобильных устройств
Выбрать технологию для мобильного SEO непросто. Можно запутаться во множестве инструментов. Какой из них лучше?
Даже на примере крупных игроков, нельзя сделать однозначные выводы. Aviasales, DNS, Mvideo, Wildberries используют адаптивную верстку, а «Яндекс.Маркет», Ulmart, 220-volt, «Ламода» — мобильные сайты.
Разберем четыре основных способа оптимизации сайта под мобильных пользователей.
Адаптивный дизайн
Адаптивная верстка позволяет страницам сайта автоматически подстраиваться под разные экраны. При этом HTML-код на всех устройствах одинаковый, а за отображение контента отвечают CSS-стили. Также можно использовать JavaScript, задав поведение и отображение веб-страницы в зависимости от типа устройства.
Здесь нужно придерживаться подхода mobile first: сначала вы проектируете и верстаете для мобильных устройств, после чего вносите стили для десктопов.
Адаптивная верстка исключает затраты на создание отдельной версии сайта. У технологии следующие преимущества:
- Мобильная и десктопная версии подразумевают использование единого URL-адреса. Это исключает дубли контента и конкуренцию страниц. При продвижении сайт растет и в десктопной, и мобильной выдаче.
- Не придется создавать отдельную структуру страниц для мобильных пользователей. Все работы по редактированию проходят через CSS.
Динамический показ
Самое простое решение. В зависимости от движка сайта, принцип работы может меняться, по сути этот способ представляет собой детектор мобильных гаджетов, который автоматически меняет шаблон темы на адаптированную версию. При этом контент может оставаться неизменным или отличаться (все зависит от внесенных настроек).
Для сайтов на Wordpress достаточно установить один из плагинов: Mobile Edition, Mobile Pack или WP touch. Чтобы определить самый подходящий, лучше протестировать каждый по отдельности.
Разные URL (мобильная версия сайта)
Такой подход не подразумевает использования единого HTML-кода. Это непростой и затратный вариант. Но в мобильную версию можно вносить различные изменения, не влияя на десктоп. Это предоставляет некоторые преимущества:
- Возможность улучшить интерфейс для пользователей мобильных устройств, внося изменения в функционал, которого нет на десктопе.
- Оптимизация скорости загрузки мобильного сайта, убрав ненужную функциональность на уровне кода.
При необходимости пользователь сможет переключиться на основную версию сайта.
Технология RESS
Она демонстрирует пользователю мобильный или десктопный шаблон в зависимости от гаджета, но при этом URL страницы остается неизменным.
Технология успешно объединяет все плюсы мобильной версии и адаптива. Ее единственные недостатки — высокая стоимость, сложность реализации и ошибки с определением редких моделей гаджетов.
Отдельно стоит отметить турбо-страницы от Яндекс и AMP от Google. Поисковые системы предлагают технологию, благодаря которой можно создать страницы с повышенной скоростью загрузки. Они будут загружаться даже быстрее, чем мобильная версия.
Как проверить оптимизацию сайта под мобильные устройства
Оценить, насколько хорошо адаптирован сайт для мобильных устройств, можно с помощью инструментов, которые предлагают Яндекс и Google:
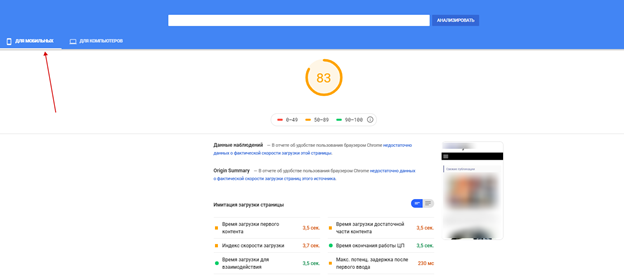
PageSpeed Insights
Сервис от Google для проверки скорости загрузки страницы — одного из факторов ранжирования в поисковой выдаче. Инструмент предоставит информацию о картинках, требующих оптимизации, минификации JS и CSS, загрузке текста без web-шрифтов.
Укажите URL сайта и выберите вкладку «Для мобильных». Хорошо, если скорость загрузки сайта будет не меньше 70%. Рекомендации сервиса не всегда построены объективно. Поэтому стремление к показателю в 100 баллов может быть не лучшим решением.

Google Mobile Friendly Test
Сервис анализирует удобство мобильных страниц. Вставьте необходимый URL-адрес в строку, чтобы получить рекомендации. При этом обращайте внимание не только на оптимизацию страницы под гаджеты, но и на проблемы при загрузке.
Инструмент предоставит информацию о ресурсах, которые недоступны поисковому роботу: бывает, что скрипты и стили закрыты для сканирования.
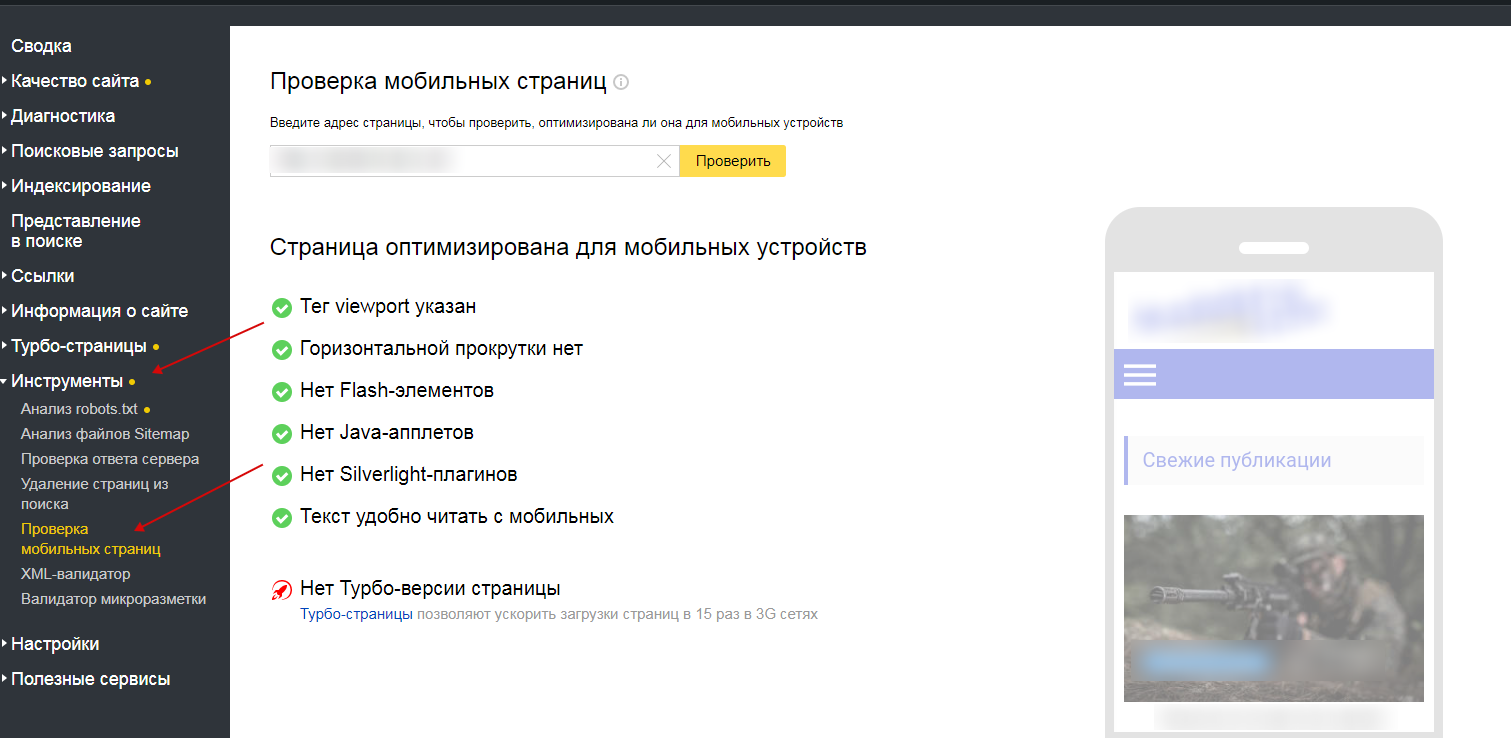
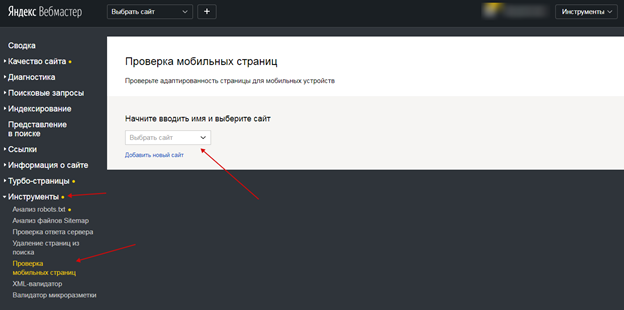
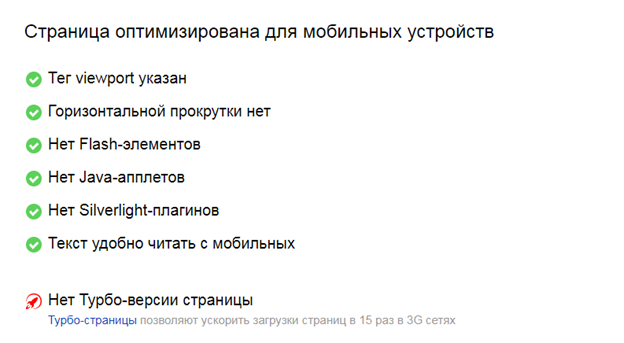
Проверка мобильных страниц в Яндекс.Вебмастер
Инструмент отображает следующие проблемы: наличие Flash-элементов, viewport, Silverlight-плагинов, Java-апплетов, Турбо-версии, а также величину шрифта и горизонтальную прокрутку контента.

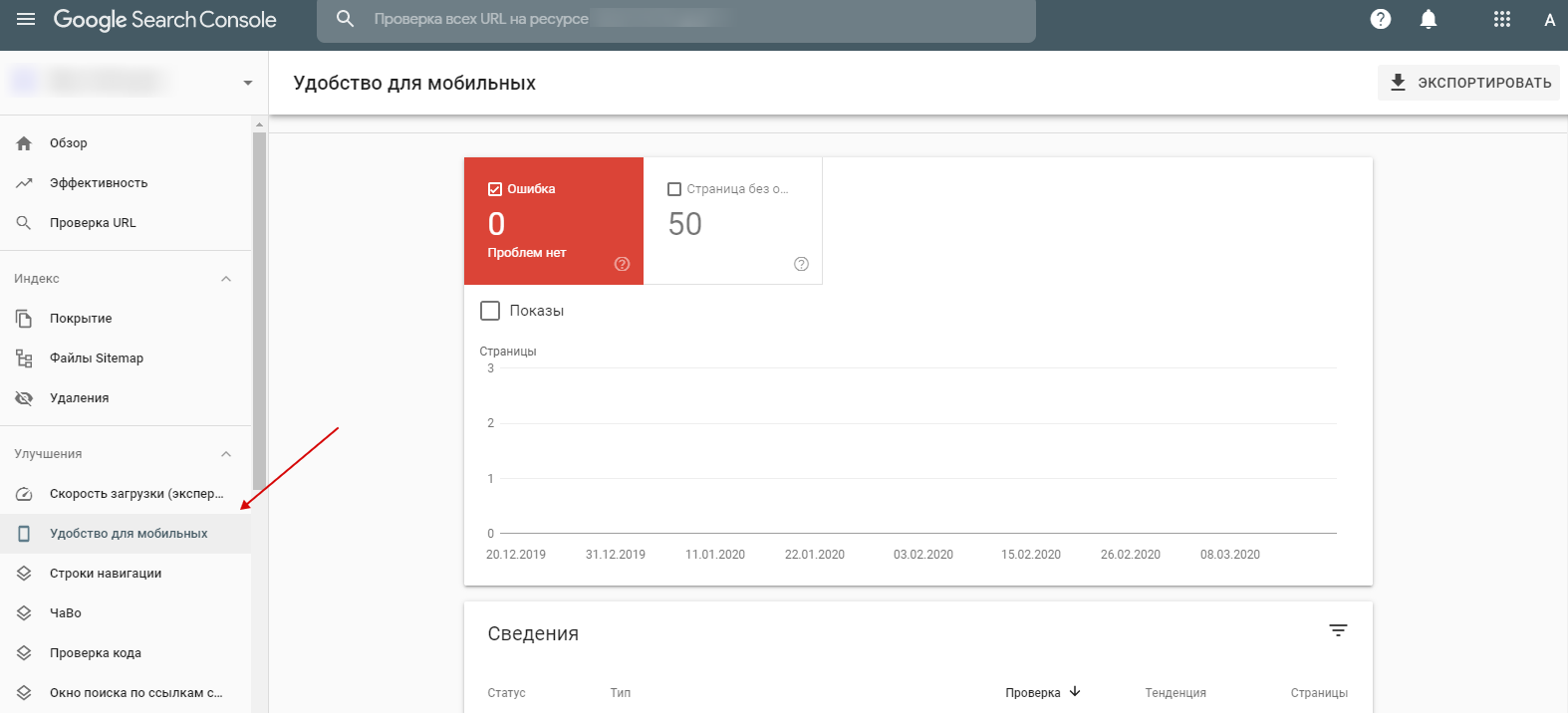
Google Search Console. Анализ удобства для мобильных
Инструмент расскажет об общем количестве страниц без ошибок и о таких возможных проблемах как: горизонтальная прокрутка контента, наличие viewport, расстояние между интерактивными элементами, размер шрифта.

На что еще стоит обратить внимание?
Файл Robots.txt
Проверьте, что у поисковых роботов открыт доступ к индексации изображений, CSS и javascript. Проверьте правильно ли все настроено, воспользовавшись инструментом от «Яндекс.Вебмастер». На проверку уйдет несколько минут.

Директивы, которые нужно добавить в файл robots.txt, если вдруг необходимые файлы и документы закрыты от индексации:
Allow: /wp-includes/css/
Allow: /wp-includes/js/
Allow: /wp-includes/images/
Allow: /wp-content/themes/*.css
Allow: /wp-content/themes/*.js
Allow: /wp-content/plugins/*.css
Allow: /wp-content/plugins/*.js
Allow: /wp-content/uploads/*.css
Allow: /wp-content/uploads/*.js
Если все в порядке, то вы увидите следующее сообщение:

Тег viewport (для адаптивных ресурсов)
Поднимите исходный код и проверьте, прописан ли там мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Эта строчка задает команду браузеру, чтобы он устанавливал ширину окна такую же, как ширина экрана устройства пользователя. При этом масштаб страницы остается неизменным.
HTTP-заголовок Vary (для динамического сайта)
Бывает, что обе версии ресурса открываются по одному адресу, но пользователю открывается разный контент (в зависимости от гаджета, который он использует). Поэтому сообщите роботам, что у вас динамический контент. Реализовать это можно посредством HTTP-заголовка Vary со значением User-Agent:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
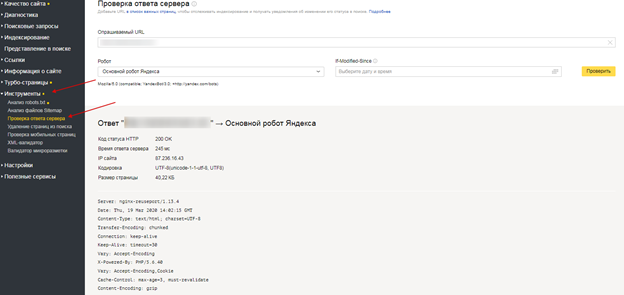
Чтобы проверить, какие заголовки отдает ваш сайт, воспользуйтесь инструментом в «Яндекс.Вебмастере» — «Проверка ответа».

Переадресация (если мобильная версия находится на поддомене)
Не забудьте проверить правильно ли настроен редирект с основной на мобильную версию сайта во время просмотра с мобильных устройств.
https://site.com/feed → https://m.site.com/feed
https://site.ru/category/sub → https://m.site.ru/category/sub
Мета-тег <link rel=»alternate»> (актуально для мобильной версии на поддомене)
Позаботьтесь об устранении дублей контента, что можно сделать с помощью тега <link rel=»alternate»> в основной версии сайта (между <head> </head>). Пример для страницы https://site.ru/category/sub:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.site.ru/category/sub">
В противном случае поисковики будут индексировать мобильную и полную версию, как два отдельных ресурса, поскольку у них разные URL.
Стоимость мобильного SEO-продвижения
Стоимость услуги сильно отличается: фрилансеры предлагают за свою работу 5-10 тыс. рублей, тогда как веб-студии просят до 100 тыс. рублей. Есть ли разница между их подходами?
Фрилансеры всегда демпингуют, предлагая одни из самых низких цен на рынке. При этом в своей работе они редко учитывают специфику рынка и поведение клиентов, так как заинтересованы в получении и выполнении большого количества заказов.
Им просто не хватает время на проведение исследовательской работы. Решение к кому обратиться остается только за вами.



часть инфы не знал, спасибо.