3 аргумента в пользу мобильных сайтов
Десктопный интернет умирает
Мобильная революция уже наступила. По данным Liveinternet в феврале 2015 года доля мобильного трафика составила 53%, ровно через год — 60%. А согласно отчёту компании Cisco, к 2020 году мобильный трафик в России вырастет в 8 раз.
Не верите прогнозам? Проверьте долю мобильного трафика в статистике посещаемости своих контентных сайтов. Во многих нишах он уже перевалил за 50% и продолжает расти.
Мобильные сайты лучше ранжируются
С апреля 2015 года Google изменил мобильную выдачу в пользу оптимизированных сайтов. В феврале 2016 года на тот же шаг пошёл Яндекс.
Неадаптированные страницы — раздражают
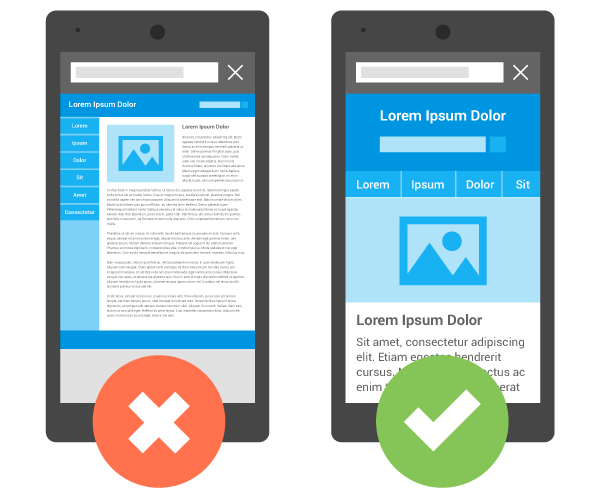
Пользоваться обычной версией сайта на смартфоне или планшете неудобно. Шрифты мелкие, картинки вылезают за пределы экрана, каждый клик — испытание. «Яша» говорит, что лишь около 18% самых посещаемых в рунете сайтов заточены под мобилки. Пруф: http://vk.cc/4K9s27. Это грустно, друзья. Но, всему свое время. Просто вы можете его немного ускорить.
Оптимизировать, так оптимизировать! Но каким методом?
Методы оптимизации: мобильная версия, динамический показ и адаптив
Мобильная версия
Отдельный сайт под смартфоны и планшеты со своим html-кодом и URL. Для него настраивают отдельный раздел в CMS, разрабатывают дизайн и верстают страницы.
Плюсы
- Высокая скорость разработки
- Относительно невысокая цена
Минусы
- Упрощённый дизайн
- Любые изменения нужно вносить дважды — в мобильную и стационарную версии
- Некорректное отображение на некоторых устройствах
Динамический показ (динамическая вёрстка)
Шаблон, который подключается, если пользователь заходит со смартфона или планшета. Для разных устройств — разные варианты кода, но один URL.
Плюсы
- оптимизация под конкретный девайс
Минусы
- иногда устройства определяются с ошибками и страница отображается некорректно
- любые изменения нужно вносить дважды
- количество устройств и разрешений экранов (в большинстве своем, это заслуга Андроида) приближается к бесконечности
Адаптивный дизайн
Сайт адаптируется под размер экрана. Элементы дизайна могут скрываться, заменяться другими или менять функции. Адаптив использует единый код сайта и URL независимо от устройства.
Плюсы
- Корректно отображается на любых устройствах (в зависимости от степени адаптированности)
- Быстро загружается
- Проще администрировать
- Проще тестировать
- Поисковым системам легче искать и индексировать контент
Минусы
- Сложнее разрабатывать (особенно на уже запущенных проектах)
Какую версию выбрать для контентного сайта
Лучший вариант — адаптив. Все получают, что хотят: пользователи — удобный и корректно отображаемый сайт, веб-мастер — простое администрирование и тестирование. Адаптив стоит дороже и дольше разрабатывается, но это долгосрочное и единовременное вложение — сделал и забыл.
Методы адаптации
Дорогой
Нанять на разовую работу верстальщика. Стоимость зависит от количества страниц. Искать можно через знакомых, на FL.ru или freelansim.ru.
Экономичный
Поставить плагин, который адаптирует сайт под мобильные устройства.
WPTouch делает мобильную версию в автоматическом режиме: нужно просто установить и активировать. Бесплатная версия подходит для небольших сайтов. Для тяжеловесных проектов рекомендуем взять платную лицензию.
Responsive Widgets вводит новые текст/HTML виджеты для WordPress, которые отображаются только на мобильных устройствах.
Оптимальный
Заранее выбрать тему оформления сайта с адаптивом для мобильных устройств. Если у вас сейчас неадаптивная тема — поменяйте на адаптивную, убедившись в двух вещах:
- отсутствии лишнего кода;
- все URL статей и контент в них останутся такими же.
Что такое адаптивный дизайн
Адаптивный дизайн предполагает, что ваш ресурс удобен как при просмотре на экране компьютера, так и на экранах смартфонов и планшетов.

Не нужно создавать новую мобильную версию сайта. Формат контента изменяется в зависимости от параметров мобильных устройств.
Сайт подстраивается под экраны с разными разрешениями. Адрес страницы и код остаются неизменными. Пользователи везде видят единый URL, например, example.com, а не отдельную мобильную версию m.example.com.
Кстати, Google отдает предпочтение именно мобильной версии. При адаптивном дизайне таких разграничений нет. Подробнее о принципе Mobile-first и трендах дизайна информационного сайта читайте здесь.
Преимущества оптимизации под мобилки
- Пользователям удобнее расшаривать ссылки с единым URL.
- Гугл может точнее индексировать страницы. Не отвлекаясь на регистрацию других версий страницы.
- Проще сделать одну адаптивную страницу, чем тратить время на создание нескольких вариантов одного контента.
- Не нужна переадресация. А это увеличивает скорость загрузки страницы. К тому же исключаются возможные ошибки при переадресации.
Проверка ресурса на мобилопригодность
Вот вам в помощь несколько ресурсов:
- Сервис Google;
- Яндекс.Вебмастер: разделы Диагностика сайта и Проверка мобильных страниц;
- Responsive Test.
Делаем сайт WordPress адаптивным
Ну и вот вы решили оптимизировать свой ресурс. Разберемся с чего начать. Можно поменять тему или установить подходящие плагины.
Установка темы
- Сделайте резервную копию, а уже потом вносите изменения
- Обновите WordPress до последней версии.
- Убедитесь, что текущая или новая темы оптимизирована для мобильных устройств. В описании должны быть использованы такие понятия, как «мобильный» (mobile) или «адаптивный» (responsive).
- Не помешает проверка скорость загрузки веб-сайта. У Google для этого есть специальный инструмент.
Примеры тем для WordPress: Phox, Ocean WP и Hueman.
Плагины для создания адаптивного сайта
Если по каким-то причинам вы не хотите обновлять тему, то можно использовать плагины, чтобы оптимизировать текущую тему WP, например, WP Touch или Jetpack.
Только учтите, что плагин может перестать работать в любой момент. Особенно после обновления версии WP.
Три признака адаптивного дизайна
Мобильные устройства уже давно завоевали всё. Это не новость. А поисковые системы стремятся сделать выдачу контента удобной для пользователя.
Тот же Google поощряет адаптивные ресурсы. Если вы все еще не запрыгнули на этот поезд, вот вам три главных признака мобилопригодности:
- Страницы отображаются разборчиво на любом устройстве.
- Мобильным пользователям доступен тот же контент, что и на десктоп-устройствах.
- Отсутствие горизонтальных полос прокрутки, независимо от размера окна.
Полезные советы
На случай, если собираетесь заниматься адаптацией самостоятельно:
Проверяйте на реальных девайсах
В мобильных браузерах элементы дизайна выглядят иначе, поэтому лучше проверять их на реальных устройствах.
Оптимизируйте все страницы
Иногда оптимизируют только главную страницу, забывая про остальные. Но главное в контентном сайте — внутренние страницы, которые находятся в индексе поисковых систем. Поэтому, если делать, так на все сто.
Разрешите индексирование css, js файлов и добавьте строки Allow: *.css Allow: *.js в файл robots.txt
Если этого не сделать, пользователи увидят вместо страницы пустоту.
Избавьтесь от flash-контента
Калькуляторы, видео, баннеры и прочие flash-элементы не работают на iOS. Долю iOS трафика на своих сайтах посмотрите в Метрике.
Проверьте переадресацию
Случается, что пользователь заходит на внутреннюю страницу, но попадает на главную. Если так происходит — сайт настроен неправильно.
Оптимизируйте рекламу
В мобильном сайте не должно быть десктопной рекламы. Это ухудшает восприятие.
Как проверить, что сайт оптимизирован для мобильных
Введите адрес в поисковик. В Яндексе появится отметка “мобильная версия”, а в Google — “для мобильных”. Если их нет — сайт не адаптирован или ещё не проиндексирован.
Чтобы не ждать индексации, проверьте сайт инструментом Google.
Ещё один сервис, PageSpeed Insights поможет увидеть страницу глазами поисковика и подскажет, как ускорить загрузку.
Нужно ли оповещать поисковые системы о появлении оптимизированной версии сайта
Достаточно сделать хороший адаптивный сайт. Поисковые роботы сами всё увидят и проиндексируют. Главное — не забыть добавить в заголовок документа мега-тег:
<meta name=“viewport” content=”width=device-width”, initial-scale=1.0”>
Он расширяет страницу таким образом, чтобы она поместилась на экране мобильного. Подробнее на страничке Google для разработчиков.
Требования Яндекса к мобильным сайтам
Во-первых, у страницы не должно быть горизонтальной прокрутки: контент (текст, картинки и так далее) должен быть оптимизирован под размер экрана. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево. Во-вторых, на сайте не должно быть элементов, которые не работают на популярных мобильных платформах. К таким элементам относятся, в частности, флеш-ролики. (Из мобильной выдачи Яндекс.Видео мы их убрали: все равно в большинстве мобильных браузеров их нельзя посмотреть). Если перечисленные условия выполнены, страница считается пригодной для мобильных устройств.
— Яндекс
Требования Google к мобильным сайтам
Для Google важны три составляющие: оформление, контент и скорость загрузки.
Другие критерии:
- Никакого десктопного программного обеспечения.
- Текст всегда хорошо читается без изменения масштаба.
- Информация полностью помещается на экране без прокрутки и масштабирования.
- По ссылкам легко кликать — они крупные, а вокруг достаточно “воздуха”.
Вывод
Если бюджет позволяет, оптимизация под мобильные обязательна. Прислушивайтесь к советам для лучшего пользовательского опыта, тестируйте, обновляйте и делайте проект лучше.