Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
Кроссбраузерность — это, когда ресурс дружелюбен ко всем браузерам, одинаково качественно отображается и функционирует хоть в Хроме, хоть в Опере или любом другом браузере.
Согласитесь, не очень-то приятно открывать сайт и видеть поехавшую верстку. В итоге посетитель сайта уходит к конкурентам, а владелец ресурса теряет возможную прибыль. Все это негативно влияет на рейтинг в поисковых системах.
Высокий уровень отказов может утащить ресурс на самое дно выдачи. В итоге число пользователей сократится.
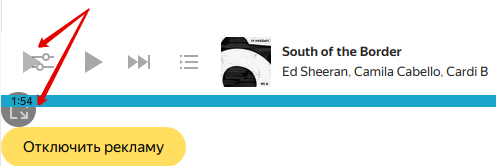
Вот пример поехавшей верстки Яндекс.Музыки в Google Chrome. Да-да, даже такие гиганты как Яндекс, допускают мелкие ошибки. Кстати, они всё быстро поправили.

Почему так происходит?
Браузеры работают на разных движках. Они отвечают за загрузку, обработку, отображение и расчет данных.
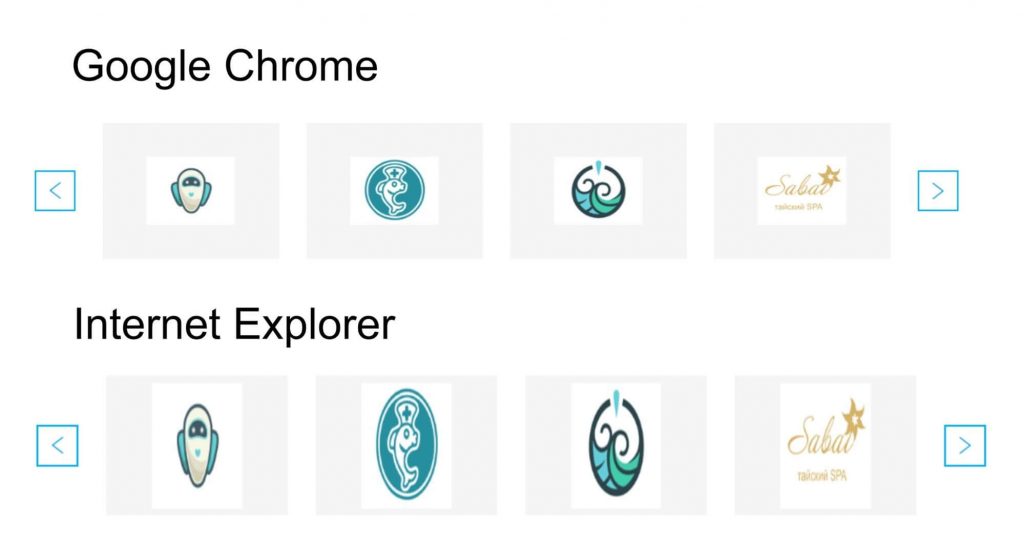
Каждый движок воспринимает информацию по-своему. И по-разному читает html-теги и css-стили. Вот так на одном сайте в разных браузерах отображается блок с партнерами.

Автоматическая проверка кроссбраузерности
Вообще сайт редко одинаково выглядит во всех браузерах. Собственно говоря, это и не нужно. Главное, чтобы не было критических ошибок. Выявить серьезные проблемы помогут специальные сервисы.
Browsershots
Делает скриншоты сайта в 65 браузерах различных версий. Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Если заплатить, то проверка пойдет быстрее.
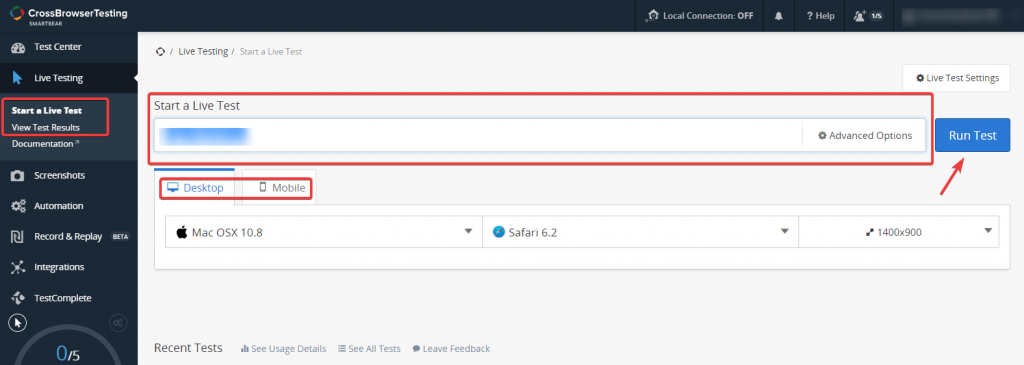
CrossBrowserTesting
Платный инструмент, но есть семидневная демо-версия. Для разовой проверки вполне хватит. Сервис проверит ваш в 1500 десктопных и мобильных браузерах.
Зарегистрируйте бесплатный аккаунт, подтвердите свою почту. Дальше можно авторизоваться в личном кабинете и начать тестирование.
Укажите ссылку, нажмите «Run Test» и получите результат проверки.
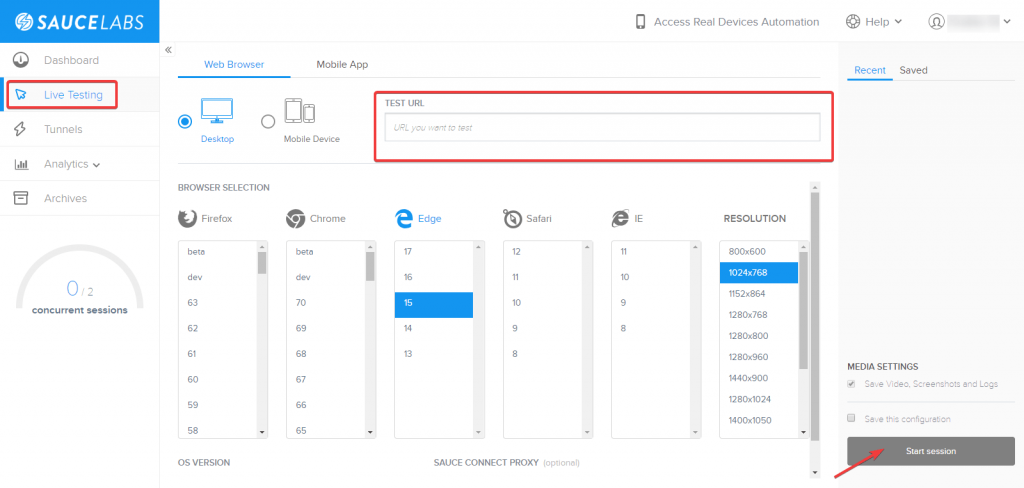
Saucelabs
Сервис платный, но есть бесплатный доступ на 14 дней. Проверяет отображение в десктопных и мобильных браузерах.
После регистрации можно перейти к тестированию. Выберете в меню «Live Testing», вставьте адрес сайта и запустите проверку.
Ручная проверка кроссбраузерности
Если вам почему-то хочется провести ручную проверку, то придется установить несколько браузеров и тестировать сайт в каждом из них.
Но сначала нужно понять, какие браузеры нужны для теста. Тут вам помогут Яндекс.Метрика и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи.
Согласно статистике statcounter.com и liveinternet.ru вырисовывается вот такая тройка лидеров: Google Chrome, Яндекс.Браузер и Opera. Но, вы всегда можете самостоятельно проверить, какие браузеры в ТОПе у пользователей вашего ресурса.
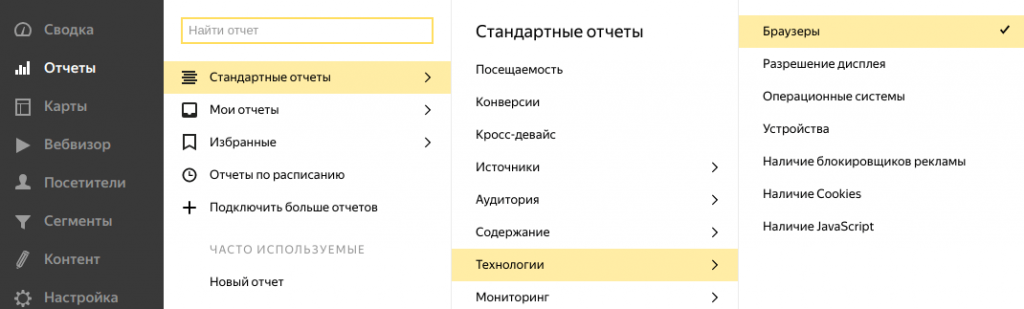
Проверка ТОПа в Яндекс.Метрике
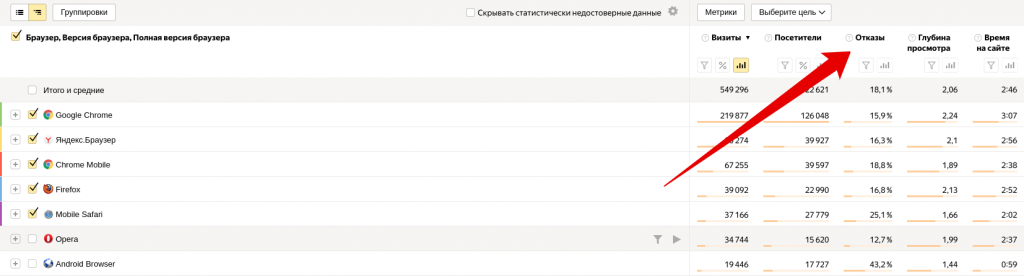
Нужный отчет можно найти по цепочке: Отчеты > Стандартные отчеты > Технологии > Браузеры.
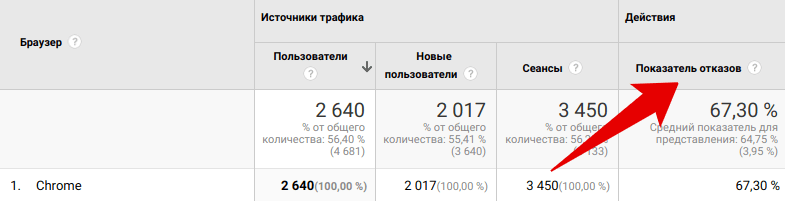
Далее смотрим на показатель отказов. Если у вас аномально высокий показатель отказов, например, 70%, то, возможно, ваш сайт некорректно отображается в этом браузере. Стоит все перепроверить.

Ищем самые популярные браузеры в Гугл.Аналитике
Аудитория > Обзор > Браузер
Обращайте внимание на показатель отказов. Если он приближается к 80-90%, то обязательно протестируйте отображение сайта в этом браузере.
Как сделать сайт кроссбраузерным
Окей, вы выяснили, что у вас есть проблемы на сайте. И как быть? Что делать? Разберемся с некоторыми секретами html-верстальщиков.
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые определенными браузерами. Они позволяют изменять отображение в конкретном обозревателе. Префиксы увеличивают объем кода, но остается понятным.
Примеры префиксов:

2. Применение CSS хаков
CSS hacks — это часть кода, понятная определенному браузеру.
Хак — это какой-то код в файле CSS, стили которого применяются только к указанным браузерам, а другими игнорируется. Вот CSS-хак для Internet Explorer 6 (IE6):
* html .sidebar {
margin-left: 5px;
}
Тут хак — это звездочка «html». Кто-то обнаружил, что это будет работать только в IE6 и ниже. То есть внешний отступ у .sidebar будет только в IE.
Но разработчики считают использование хаков не лучшим вариантом, так как это усложняет код.
3. Условные комментарии
C помощью условных комментариев можно использовать нестандартные особенности Особенно полезно, нужно нормальное отображение в Internet Explorer.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
4. Используйте фреймворки
Зачем изобретать велосипед? Можно применять заготовки и шаблоны, например, Bootstrap. Они дают заготовки кода, который совместим с большинством браузеров и мобильными устройствами.
5. Проверяйте на ошибки
Найти ошибки с HTML и CSS можно с помощью: HTML Validator и CSS Validator.
Подытожим
Кроссбраузерность влияет на поведенческие факторы сайта. Если пользователю неудобно пользоваться вашим сайтом, то он быстро уйдет. В результате у вас увеличится процент отказов.
Поэтому лучше сделать сайт кроссбраузерным. Сначала проверьте с помощью специальных сервисов, как он отображается в разных браузерах. Далее устраните ошибки в верстке.
Но помните, что невозможно добиться одинакового отображения во всех браузерах. Детали вроде: отступов, шрифтов, размытия теней все равно будут отличаться. Главное, чтобы сайт был удобным для пользователя, все важные элементы и функции заметны и доступны.








Спасибо за подборку-)